page อ่าน ว่า: นี่คือโพสต์ที่เกี่ยวข้องกับหัวข้อนี้
ผมเชื่อว่าคุณน่าจะคุ้นเคยกับเว็บไซต์แบบที่ในหนึ่งหน้ามีทางเลือกให้คุณหลายทางเลือก ไม่ว่าจะเป็นปุ่มคลิกให้ไปบทความต่างๆ, ปุ่ม Subscribe, ปุ่ม Follow โซเชียลมีเดีย และอื่นๆ อีกมากมาย
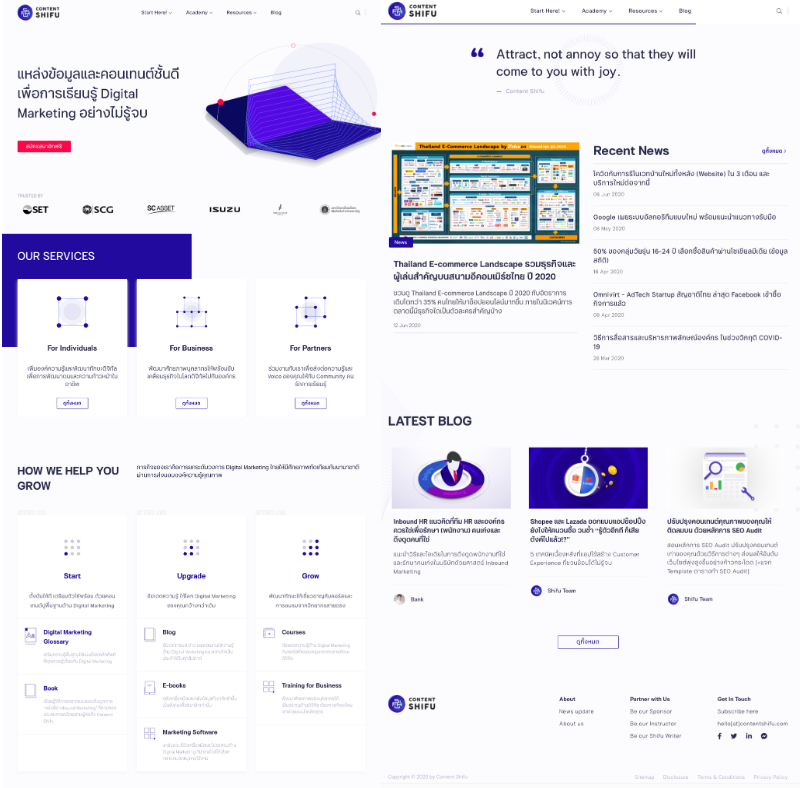
ตัวอย่างไม่ต้องเอาที่ไหนไกล เอาจากหน้าแรกของ Content Shifu นี่แหละครับ

ในหน้าแรกของ Content Shifu นั้นมีทางเลือกที่ให้คุณเลือกกดมากมายไม่ว่าจะเป็น การสมัครสมาชิกฟรี ดูบริการ อ่านข่าว อ่านบล็อก และทางเลือกอีกหลายๆ อย่างเกือบ 10 อัน
ข้อดีของหน้าเว็บไซต์แบบนี้ก็คือคุณจะได้เห็นภาพรวมก่อน จากนั้นคุณค่อยตัดสินใจเลือกได้ว่าอยากจะคลิกเข้าไปดูอะไร แต่ข้อด้อยคือทุกอย่างบนเว็บมันจะมีความสำคัญพอๆ กันหมด ถ้าเกิดว่าคุณมีคอนเทนต์อะไรบางอย่างที่อยากจะชูโรงให้มันเด่นขึ้นมา การจะกระตุ้นให้กับคนที่เข้ามายังเว็บไซต์ของคุณทำตามนั้นอาจจะเป็นเรื่องที่ยาก
การเปลี่ยนสี ทำตัวอักษรให้ใหญ่ หรือติดไว้ในที่ที่เห็นง่าย อาจจะให้ผลดีขึ้น แต่มันก็อาจจะยังไม่ใช่วิธีที่ดีที่สุด เพราะว่าคนอ่านก็ยังคงถูกดึงความสนใจโดยสิ่งรอบข้างอยู่ดี
แล้วคุณควรจะทำยังไงล่ะ?
Landing Page คือทางแก้ของปัญหานี้
ถ้าคุณอ่านบทความนี้จบ และลองเอาไปใช้จริง ผมรับรองว่าเว็บไซต์ของคุณจะเปลี่ยน Visitor เป็น Lead หรือ Customer ได้เยอะขึ้นแน่นอนครับ คอนเฟิร์ม! 🙂
Shifu แนะนำ
ลิงก์บางลิงก์ในบทความนี้เป็นลิงก์แบบ Affiliate ซึ่งหมายความว่า ถ้าคุณคลิกและซื้อสินค้าหรือบริการที่อยู่ในหน้านี้ Content Shifu อาจจะได้รับค่าแนะนำ โดยที่คุณไม่มีค่าใช้จ่ายใดๆ เพิ่มเติมทั้งสิ้น 🙂 อ่านเพิ่มเติมเกี่ยวกับข้อมูลเรื่อง Affiliate ได้ ที่นี่
Table of Contents
Landing Page คืออะไร?
จริงๆ แล้วคำว่า Landing Page ถ้าแปลแบบตรงตัวจะหมายความว่า หน้าเว็บไซต์ที่คนเข้ามาถึงเป็นหน้าแรก แต่ถ้าเป็นความหมายในเชิง Online Marketing แล้ว Landing Page จะเป็นหน้าที่ถูกออกแบบและสร้างขึ้นมาเพื่อตอบโจทย์อะไรบางอย่างแค่เพียงอย่างในอย่างหนึ่ง
HubSpot เองนั้นได้ให้คำนิยาม Landing Page ไว้อย่างง่ายๆ ว่า Landing Page จะต้อง
1. มีฟอร์ม (ที่เอาไว้เก็บข้อมูล)
2. ถูกทำขึ้นมาเพื่อจุดประสงค์อย่างใดอย่างหนึ่งเพียงอย่างเดียว
ถ้าขาดข้อใดข้อ 1 ไป ในทาง Online Marketing จะไม่เรียกเว็บไซต์หน้านั้นๆ ว่า Landing Page
Shifu แนะนำ
ส่วนตัวผมเองนั้นเห็นด้วยกับ HubSpot แต่ไม่ทั้งหมด เพราะผมคิดว่า Landing Page นั้นไม่จำเป็นต้องมีฟอร์มเสมอไป
ไม่ใช่ทุกครั้งที่เราอยากจะเก็บอีเมล หรือข้อมูลของลูกค้า มันอาจจะเป็นแค่วีดีโอ รูปภาพ หรืออะไรก็ได้ที่กระตุ้นให้คนที่อ่านทำอะไรสักอย่างในหน้า Landing Page นั้นๆ ก็เป็นได้
ในเคสของ Content Shifu เองนั้น พวกเราใช้ Landing Page สำหรับทำหน้าขอบคุณที่ติดตาม (จะขึ้นมาหลังจากที่คุณ Subscribe บล็อกของพวกเราด้วยอีเมล – ถ้าใครยังไม่ Subscribe สามารถ Subscribe ได้ที่นี่เลยครับ) จุดประสงค์ของหน้านั้นๆ ไม่ได้ทำขึ้นมาเพื่อเก็บข้อมูลคนที่ติดตามเรา แต่กลับกัน มันเป็นการให้ข้อมูลว่าอีเมลที่พวกเราจะส่งไปให้จะเป็นแนวไหน และส่งบ่อยแค่ไหน นอกจากนั้นแล้วมันยังเป็นหน้าที่ทำให้คุณรู้จักพวกเราเพิ่มเติมอีกด้วย
เครื่องมือที่ใช้สร้าง Landing Page
เครื่องมือที่มีชื่อเสียงในโลกของ Landing Page ที่ผมอยากจะแนะนำมีอยู่ทั้งหมด 3 ตัวคือ Landingi, Instapage และ Unbounce ฟีเจอร์หลักๆ ของเครื่องมือทั้ง 3 ตัวนี้ค่อนข้างคล้ายกัน คือสามารถสร้าง Landing Page แบบง่ายๆ โดยไม่ต้องมีความรู้ทางด้านโปรแกรมมิ่ง และรองรับทุกหน้าจอได้ แต่ข้อด้อยของทั้ง 3 ตัวนี้คือมันคิดราคาเป็นรายเดือน และราคาต่อเดือนค่อนข้างแพงอยู่ ($25++)
ส่วนถ้าใครใช้ WordPress อยู่ ผมแนะนำให้ลองไปดู Theme ของ Astra, GeneratePress, Divi (ของ Elegant Themes) หรือ Page Builder อย่าง Elementor, Brizy ได้ครับ เครื่องมือเหล่านี้เป็นตัวที่ดังและมีคนใช้เยอะครับ นอกจากเอาไว้ใช้สร้าง Landing Page ได้แล้ว เครื่องมือเหล่านี้ยังเอาไว้สร้างเว็บไซต์ทั้งเว็บได้ด้วยครับ
Shifu แนะนำ
ถ้าคุณอยากทำ A/B Testing Landing Page แต่ไม่อยากจ่ายเงินแพงๆ ซื้อเครื่องมือ พวกเรามี วิธีการทำ A/B Testing Landing Page โดยไม่ต้องเสียเงินเพิ่มแม้แต่บาทเดียวมาฝาก ดาวน์โหลดกันไปอ่านดูได้เลย 🙂
วิธีการสร้าง Landing Page ที่ดี
1. โฟกัส โฟกัส โฟกัส
กฏข้อแรกที่สำคัญที่สุดคือการโฟกัสไปที่จุดประสงค์เพียงแค่อย่างใดอย่างหนึ่ง คุณต้องตอบตัวเองให้ได้ก่อนว่าคุณต้องการจะใช้ Landing Page ทำอะไร จะเก็บ Email List, จะขายของ หรืออยากจะให้คนลงทะเบียนเข้างานสัมมนา เป็นต้น อย่าพยายามทำ Landing Page ของคุณให้ตอบโจทย์ทุกโจทย์ เพราะสุดท้ายแล้วมันจะไม่ตอบโจทย์สักโจทย์ครับ
ผมเคยเขียนถึงเรื่องนี้ไปแล้วในบทความ Email Marketing 101 ซึ่งในบทความนั้น Business Insider ได้เขียนเหตุผล และยกตัวอย่างหลายตัวอย่างที่บอกไว้ว่า การเสนอทางเลือกมากเกินไปนั้นไม่เป็นผลดี
2. ขอข้อมูลเฉพาะที่จำเป็น
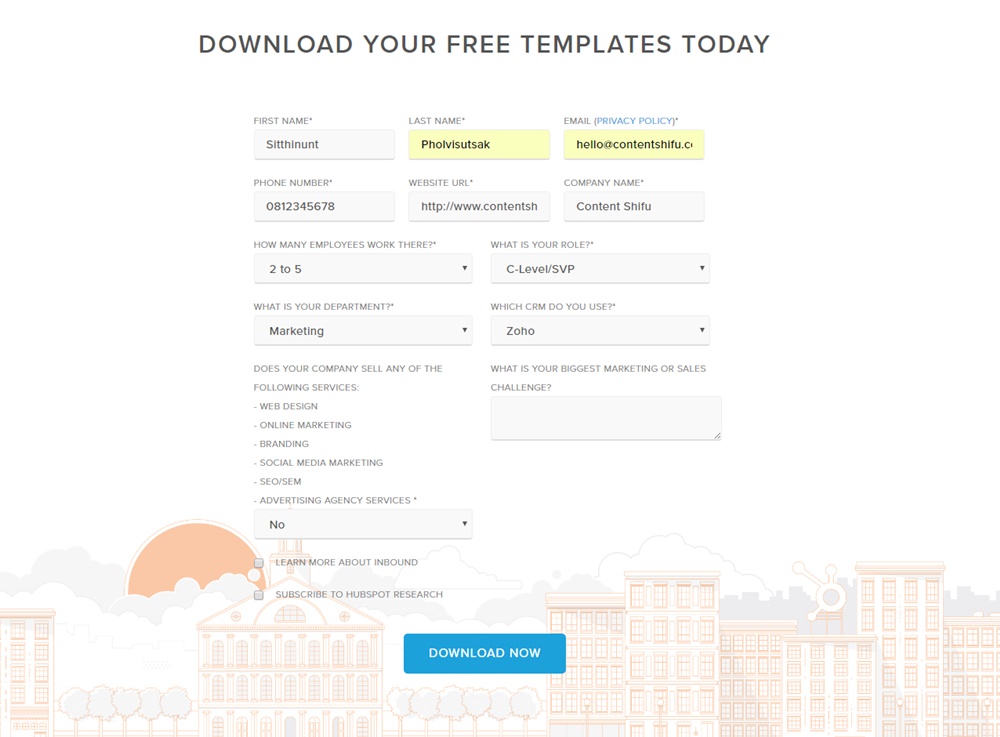
หนึ่งในการใช้ Landing Page ยอดฮิตที่สุดก็คือการขอให้กรอกข้อมูล เพื่อแลกกับอะไรบางอย่าง (เช่นพวก eBook หรือ Video course เป็นต้น)
โดยปกติแล้ว สิ่งที่คุณมักจะถูกขอก็คือชื่อ และอีเมล แต่ในบางเคสอาจจะมีเยอะกว่านั้น
ตัวอย่างเช่นหน้า Landing Page ที่แจก eBook ของ Content Shifu เอง นอกจากชื่อ และอีเมลแล้ว พวกเรายังอยากรู้เพิ่มเติมเกี่ยวกับบริษัทที่คุณทำอยู่ และตำแหน่งด้วย เพื่อที่ว่าเราจะสามารถสร้างคอนเทนต์ให้ได้ตรงตามที่คุณสนใจจริงๆ
ซึ่งในเคสของ Content Shifu นั้นถือว่าพวกเราขอข้อมูลค่อนข้างเยอะเมื่อเทียบกับการขอข้อมูลของคนอื่นๆ (ที่มักจะขอแค่อีเมล หรืออย่างมากก็ชื่อ กับอีเมล) แต่พอไปเจอการขอข้อมูลของ HubSpot นั้น พวกเราถือว่าเด็กๆ ไปเลย เพราะว่า HubSpot เล่นขอข้อมูลเกือบ 11 อย่าง เพื่อแลกกับ eBook 1 เล่ม
ประเด็นที่ผมต้องการจะสื่อก็คือว่าการขอข้อมูลเกือบ 11 อย่าง อาจจะไม่ได้เยอะเกินไปถ้าคุณรู้ว่าคุณจะเอาข้อมูลเหล่านั้นไปทำอะไรต่อ แต่กลับกัน การขอข้อมูลเพียงแค่ 2 อย่างอาจจะมากเกินไป ถ้าคุณแค่ขอไว้เฉยๆ แต่ไม่รู้ว่าจะเอาไปทำอะไร
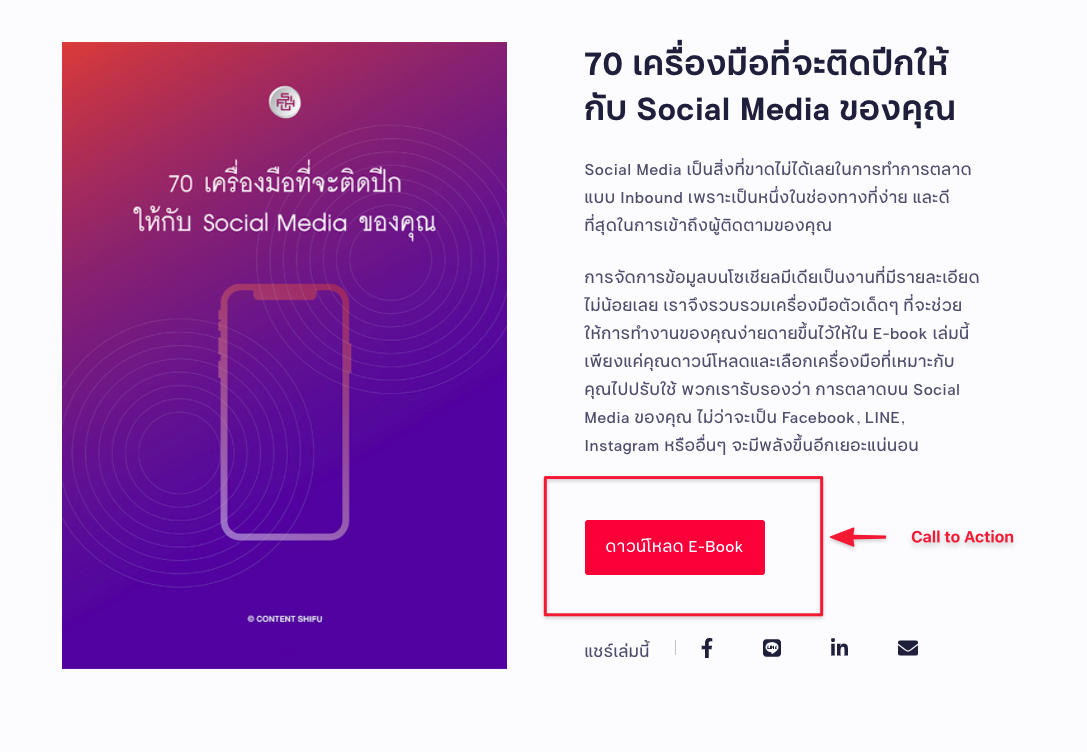
3. ปุ่ม Call to action ต้องชัด
ปุ่ม Call to action นั้นถ้าแปลตรงๆ ตัวก็คือปุ่มที่กระตุ้นให้คนที่อ่านนั้นลงมือทำอะไรสักอย่าง ไม่ว่าจะเป็นการกด Subscribe หรือกดเพื่อซื้อของก็ตาม สำหรับผมแล้ว หลักการทำ Call to action นั้นมีอยู่ 3 ชัดง่ายๆ คือคำขอชัด ขนาดชัด สีชัด
คำขอชัด – อยากได้อะไรก็บอกไปเลย อยากให้คนอ่านติดตามบล็อกก็พิมบอกไปว่า “ติดตาม” อยากให้คนอ่านซื้อของเลยก็พิมพ์บอกไปว่า “ซื้อเลย!”
ขนาดชัด – ขนาดของปุ่มควรจะใหญ่พอ อย่างน้อยก็ให้ใหญ่กว่าตัวอักษรต่างๆ ใน Landing Page
สีชัด – สีต้องตัดกับพื้นหลังอย่างชัดเจน ถ้าสีพื้นหลังเป็นสีขาว ตัวปุ่มก็ไม่ควรจะใช้สีอ่อน ควรจะหันไปใช้สีที่เข้มๆ หรือสว่างๆ แทน
ถ้ายังรู้สึกว่า 3 ชัดนี้ยังน้อยเกิดไป ผมแนะนำให้ไปอ่านบทความนี้ของ Wordstream ซึ่งบอกเทคนิคในการสร้างปุ่ม Call to action ที่ดีทั้งหมด 17 แบบ (เยอะไปมั้ยนั่น!)
4. สั้นๆ ได้ใจความ
“ทำ X แล้วได้ Y”
วิธีนี้เป็นวิธีที่เขียนสั้นๆ เพื่อบอกตรงๆ เลยว่าคนที่อ่าน Landing Page หน้านั้นๆ อยู่นั้นจะต้องทำอะไร แล้วพอทำแล้วจะได้รับอะไร
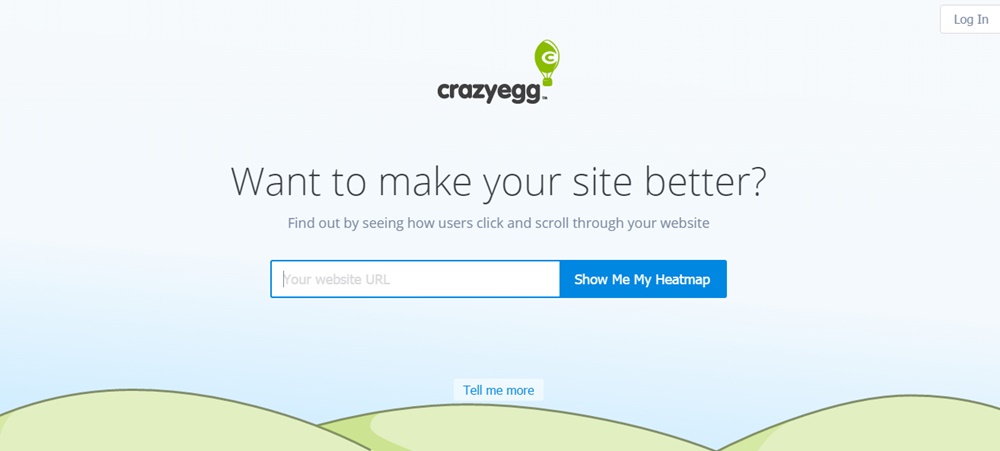
เช่น ถ้า Subscribe ด้วย Email แล้วจะได้ eBook (เหมือนที่ Content Shifu ทำอยู่ใ่นปัจจุบัน) หรือถ้าลงทะเบียนแล้วจะได้ใช้สินค้าฟรี (ตัวอย่างเช่น Landing Page ของ Heat Map Analytics Tool อย่าง Crazyegg ที่มี Action ให้คุณทำอยู่แค่อย่างเดียว นั่นคือการใส่เว็บไซต์ของคุณลงไปเพื่อวิเคราะห์ Heat Map ของเว็บคุณ)
วิธีนี้จะได้ผลดี ถ้าสิ่งที่คุณจะมอบให้มีคุณค่ากับผู้อ่านมากพอ และผู้อ่านไม่ต้องจ่ายค่าตอบแทนสูงเกินไป (ทั้งในรูปแบบของตัวเงิน และเวลา) เพราะฉะนั้นถ้าจะเอาวิธีนี้ไปใช้เพื่อเก็บอีเมล หรือให้ลองใช้ฟรีก็ลุยเลยครับ
แต่ถ้าจะเอาไปเพื่อใช้ขายของ วิธีนี้อาจจะไม่เหมาะสมนัก วิธีต่อไปน่าจะเป็นวิธีที่ได้ผลกว่า
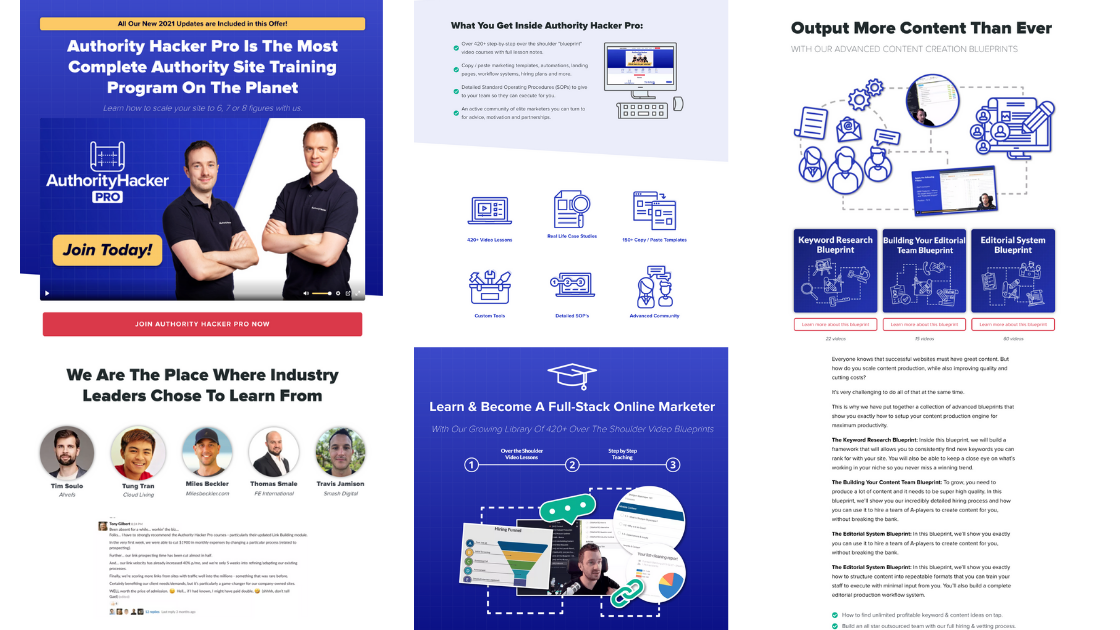
5. ถ้าจะยาว ต้องยาวแบบมีศิลปะ
— รูปตัวอย่างทางด้านบนเป็นแค่เศษเสี้ยวเดียวของ Landing Page หน้านั้นๆ ของ Authority Hacker ครับ —
หลักการทำ Landing Page แบบยาวๆ จะใช้คอนเซปท์ที่ต่างกับ Landing Page แบบสั้นอยู่พอสมควร
อย่างที่บอกไปในหัวข้อที่แล้วว่า Landing Page แบบยาวนั้นมักจะเอาไว้ใช้ในตอนที่จะขายของ หรือตอนที่จะทำให้คนที่ดู Landing Page นั้นเกิด Action อะไรสักอย่างที่มีค่าใช้จ่ายทั้งในรูปแบบของตัวเงิน หรือเวลา สาเหตุก็เพราะคุณต้องนำเสนอไอเดียว่าสินค้าที่คุณกำลังขายนั้นสามารถช่วยแก้ปัญหา หรือทำให้ชีวิตนั้นดีขึ้นได้ยังไงบ้าง
วิธีการสร้าง Landing Page แบบยาวที่ดีนั้นจะต้องลงรายละเอียด, ต้องบิวท์ และต้องใส่ Call to action เป็นระยะ
ลงรายละเอียด – คุณกำลังจะขายของ และคนที่ดู Landing Page ของคุณนั้นกำลังพิจารณาซื้อของ เพราะฉะนั้นคุณต้องใส่รายละเอียดที่จำเป็นลงไปใน Landing Page ให้ได้มากที่สุด ตัวอย่างเช่น หน้า Landing Page ขายคอร์สของ Authority Hacker นั้นบอกคุณหมดเลยว่าคุณจะได้เรียนรู้อะไรในคอร์สของบ้าง
ต้องบิวท์ – การให้ข้อมูลเฉยๆ คงไม่ได้ทำให้คนที่ดู Landing Page อยู่นั้นมีส่วนร่วมด้วย เพราะฉะนั้นการ “บิวท์” ก็เป็นสิ่งสำคัญ การบิวท์ในที่นี้คือการใช้เขียนข้อความในเชิงกระตุ้นให้เกิดความอยาก หรือการโชว์ Case Study หรือ Testimonial ที่น่าสนใจเพื่อทำให้คนคล้อยตาม
ต้องใส่ Call to action เป็นระยะ – เนื่องจากว่า Landing Page แบบยาวนั้นจะมีเนื้อหาเยอะ และยาวมาก การใส่ปุ่ม Call to action ไว้แค่ในตอนต้น หรือแค่ตอนท้ายเป็นสิ่งที่ไม่แนะนำ สิ่งที่คุณควรทำก็คือพออธิบายเสร็จหัวข้อนึง ก็ใส่ Call to action ครั้งนึง อย่าง Landing Page ของ Digital Marketer เองนั้น ถ้าคุณลองเข้าไปอ่าน และสังเกตดีๆ มันจะมีทั้งหมด 4 หัวข้อคือ 1. คุณจะได้เรียนอะไร 2. ขั้นตอนในการเรียนให้จบ 3. ใครที่ควรจะเรียน + ข้อมูลโดยละเอียด 4. เกี่ยวกับคนสอน และ FAQ
Shifu แนะนำ
มีบทความของ Unbounce และ ConversionXL ที่เขียนเปรียบเทียบระหว่าง Landing Page แบบยาว และ Landing Page แบบสั้นไว้ได้ดีมากๆ ลองคลิกที่ลิงก์เข้าไปอ่านดูได้เลย!
6. ทดลอง ทดลอง ทดลอง!
การทดลองเป็นสิ่งที่สำคัญมากๆ ในการสร้าง Landing Page เพราะการทดลองที่ดี และสม่ำเสมออาจจะทำให้คุณมีผู้ติดตามเพิ่มขึ้น หรือยิ่งกว่านั้น อาจจะทำให้คุณได้ยอดขายมากยิ่งขึ้น ในขณะที่คนเข้ามาดู Landing Page ของคุณนั้นไม่จำเป็นต้องเยอะขึ้นตาม
การทดลองที่ผมหมายถึงนั้นในทาง Marketing มักจะถูกเรียกอย่างเท่ๆ ว่า “A/B Testing”
ถ้าจะให้อธิบายง่ายๆ การทำ A/B Testing สำหรับ Landing Page คือการทดลองส่ง Traffic ไปยัง Landing Page ทั้ง 2 หน้าด้วยจำนวนที่เท่าๆ กัน แล้ววัดผลดูว่า Landing Page แบบไหนให้ผลดีกว่า (เช่นคนคลิกมากกว่า คน Subscribe มากกว่า หรือคนทดลองใช้บริการมากกว่า เป็นต้น)
วิธีการทำ A/B Testing Landing Page นั้น ผมแนะนำว่าคุณควรจะมี Conversion ที่เยอะพอ (คำว่า Conversion หมายถึง การที่คน subscribe ด้วยอีเมล หรือซื้อของ เป็นต้น) เทสต์ทีละอย่าง และให้เวลากับมันสักหน่อยครับ
มี Conversion ที่เยอะพอ – ถ้าในหน้า Landing Page ของคุณนั้นมีคน Subscribe ด้วยอีเมล 10 ครั้งต่อเดือน ตามหลักสถิติแล้ว ผลที่ได้ออกมามันจะไม่ตรงเลยล่ะครับ (ถ้าจะให้ตรง มันอาจจะต้องใช้เวลานานเป็นปีๆ) บล็อกของ Crazyegg ที่เป็นเครื่องมือวิเคราะห์ข้อมูลชั้นนำนั้นบอกไว้ว่าถ้าจะให้ได้ผล A/B Testing ที่เที่ยงตรง อย่างน้อยๆ คุณควรจะเทสต์จนมี Conversion มากกว่า 350 ครั้ง
เทสต์ทีละอย่าง – เวลาเทสต์ คุณควรจะเทสต์ด้วยตัวแปรเพียงตัวแปรเดียวเท่านั้น เช่นเทสต์ระหว่างหัวข้อ กับหัวข้อ หรือเทสต์ระหว่างปุ่ม Call to action กับปุ่ม Call to action เป็นต้น
ให้เวลา – กรุงโรมไม่ได้สร้างเสร็จในวันเดียวฉันใด การทำ A/B Testing ก็ไม่ได้ทำเสร็จภายในวันเดียวฉันนั้น เพราะฉะนั้นคุณควรจะให้เวลากับการเทสต์มันสักหน่อย ซึ่งผมแนะนำว่าให้เทสต์อย่างน้อยที่สุด 14 วันครับ
ถ้าอยากอ่านเพิ่มเติมเกี่ยวกับวิธีทำ A/B Testing แบบโคตรละเอียด ผมแนะนำให้ไปอ่านบทความนี้ของ ConversionXL ครับ (เหมาะสำหรับคนที่เคยเรียนวิชาสถิติมา เพราะว่าเขาจะพูดถึงค่า P-Value และ One-tail/Two-tail ด้วย)
และถ้าอยากหา Software ที่ใช้ทำ A/B Testing ที่เทสต์ได้แทบจะทุกอย่างบนเว็บไซต์ ผมแนะนำของ Optimizely และ VWO ข้อด้อยของเครื่องมือ 2 ตัวนี้คือมีราคาค่อนข้างสูงครับ
แต่ถ้าคุณอยากทำ A/B Testing Landing Page แบบไม่ต้องจ่ายเงินแพงๆ ซื้อเครื่องมือ ก็ลองดาวน์โหลด eBook วิธีการทำ A/B Testing Landing Page โดยไม่ต้องเสียเงินเพิ่มแม้แต่บาทเดียวมาฝากที่พวกเราเขียนขึ้นมาไปอ่านดูได้ อ่านจบปุ๊ป ทำได้เลย : )
สรุป
จริงๆ แล้ว Landing Page มันก็คือหน้าหนึ่งของเว็บไซต์นั่นแหละ เพียงแต่ว่ามันถูกขยี้ บีบ อัด เพื่อกระตุ้นให้คนที่เข้ามาดูเว็บๆ นั้นเกิด action อะไรบางอย่าง เช่นการ Subscribe อีเมล หรือการซื้อของ
ศาสตร์แห่งการสร้าง Landing Page อาจจะต่างกับศาสตร์แห่งการสร้างเว็บไซต์แบบปกติอยู่บ้าง แต่ถ้าคุณลองเรียนรู้ ใช้มันให้ดี และทดลองอยู่สม่ำเสมอ รับรองว่าเว็บไซต์ของคุณจะมี ยอดตามเพิ่ม ยอดขายพุ่ง อย่างแน่นอน
ตาคุณแล้ว
Landing Page ของคุณทำให้ยอดผู้ติดตาม หรือยอดขายเพิ่มขึ้นกว่าในหน้าเว็บไซต์ปกติบ้างไหมครับ? มาแชร์กันในคอมเมนต์ได้เลย : )
[Update] “พระนเรศวรมหาราช” พระนามนี้อ่านว่าอะไรกันแน่? | page อ่าน ว่า – NATAVIGUIDES
“พระนเรศวรมหาราช” พระนามนี้อ่านว่าอะไรกันแน่? เมื่อเอ่ยถึงพระนามนี้ แน่นอนว่าทุก ๆ คนคงรู้จักกษัตริย์ผู้กอบกู้อิสรภาพจากการเสียกรุงศรีอยุธยาครั้งแรก แต่หลายคนอาจยังไม่รู้ว่าแท้ที่จริงแล้วพระนามทางการของพระองค์นั้นอ่านว่า “พระนเรศ”
“พระนเรศ” หรือ “พระนเรศวร” ?
มีหลักฐานมากมายที่ถูกค้นพบและสันนิษฐานได้ว่าพระนามร่วมสมัยของพระองค์คือ “พระนเรศ” หรือ “พระนริศ” (มาจาก : นร + อีศฺ) แปลว่า “พระราชา” เช่น
– ศิลาจารึกวัดอันโลก (รามลักษณ์) หมายเลข K27 เรียกพระพระองค์ว่า “พระนเรสส” เป็นเรื่องราวเมื่อสมัยคราวยกทัพไปตีเมืองละแวกใน พ.ศ. 2131
– พระไอยการกระบดศึกที่ตราขึ้นในรัชกาลสมเด็จพระนเรศเอง เป็นพระบรมราชโองการของสมเด็จพระเอกาทศรุทรอิศวรพระอนุชาเมื่อ พ.ศ. 2136 ออกพระนามพระองค์ว่า “สมเดจ์บรมบาทบงกชลักษณอัคบุริโสดมบรมหน่อนราเจ้าฟ้านเรศเชษฐาธิบดี” ซึ่งตรงกับที่มหาราชวงศ์พงษาวดารพม่า (พงศาวดารฉบับหอแก้ว) เรียกพระองค์ว่า “พระนเรศ”
– พงศาวดารฯ ฉบับวันวลิต (The Short History of the Kings of Siam) ของเยเรมีส ฟาน ฟลีต (Jeremias van Vlient) เรียกพระองค์ว่า “พระนริศ” (Prae Naerith)
– คัมภีร์สังคีติยวงศ์ของสมเด็จพระพนรัตน์วัดพระเชตุพน (สมัยที่ยังดำรงสมณศักดิ์พระพิมลธรรม) แต่งเป็นภาษาบาลีใน พ.ศ. 2332 เรียกพระองค์ว่า “พระนริสสราช” (นริสฺสราชา) ความหมายเดียวกับ “สมเด็จพระนเรศ” เป็นต้น
ชื่อ “สมเด็จพระนเรศวร” มาจากไหน?
สุทธิศักดิ์ ระบอบ สุขสุวานนท์ ให้ข้อมูลไว้ว่า ผู้ชำระพระราชพงศาวดารฯ กลุ่มฉบับความพิสดาร ที่มีพระราชพงศาวดารฉบับพระจักรพรรดิพงศ์ (จาด) เป็นลต้นฉบับ จดพระนามเพี้ยนเป็น “สมเด็จพระนเรศวร” (นร + อีศวร) ในการชำระพระราชพงศาวดารฯ นี้ทำหลังจากผ่านรัชกาลพระนเรศมาแล้วมากกว่า 100 ปี ด้วยเหตุนี้ทำให้อาลักษณ์ผู้เรียบเรียงไม่มีเอกสารร่วมสมัยมาใช้ตรวจสอบ จึงทำให้เกิดความเข้าใจผิดว่า “ราชาธิราช” เป็นสร้อยพระนามเหมือนกษัตริย์องค์อื่น จึงทำให้อ่านพระนาม “สมเด็จพระนเรศวรราชาธิราช” เป็น “สมเดดพระนะเรสวนราชาทิราด” ซึ่งความจริงแล้วควรอ่านว่า “สมเดดพระนะเรดวอระราชาทิราด” ซึ่งคำว่า “วรราชาธิราช” นี้เป็นสร้อยพระนาม แปลว่า “พระราชาเหนือพระราชาผู้ประเสริฐ”
Wiz Khalifa – See You Again ft. Charlie Puth [Official Video] Furious 7 Soundtrack
Download the new Furious 7 Soundtrack Deluxe Version on iTunes here: https://apple.co/3paGCzN
See Wiz on tour http://wizkhalifa.com/tour
Tag SeeYouAgain on Shazam and get an exclusive behind the scenes look at the music video!
Get official merch here: http://atlr.ec/OfficialWKMerchYT
Stream Furious 7 on Spotify: http://smarturl.it/streamFurious7
Listen on Apple Music: https://apple.co/3r503MR
Directed by: Marc Klasfeld
Follow Wiz:
►Subscribe to channel: http://goo.gl/y3Bnno
►Twitter https://twitter.com/wizkhalifa
►Facebook https://facebook.com/wizkhalifa
►Instagram https://instagram.com/mistercap
►Soundcloud https://soundcloud.com/wizkhalifa
►Website: http://wizkhalifa.com
►Taylor Gang: http://taylorgang.com
Follow Charlie Puth:
►Subscribe to channel: https://www.youtube.com/charlieputh
►Twitter https://twitter.com/charlieputh
►Facebook https://www.facebook.com/charlieputh
►Instagram http://instagram.com/charlieputh
►Soundcloud https://soundcloud.com/charlieputh
►Website: http://charlieputh.com/
Wiz Khalifa See You Again ft. Charlie Puth [Official Video] Furious 7 Soundtrack
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูความรู้เพิ่มเติมที่นี่
![Wiz Khalifa - See You Again ft. Charlie Puth [Official Video] Furious 7 Soundtrack](https://i.ytimg.com/vi/RgKAFK5djSk/maxresdefault.jpg)
10. L2 #これ・それ・あれ #Page 16#welcom_to_veasna_official
welcom_to_veasna_official
ការពន្យល់វេយ្យាករណ៍ តាមសៀវភៅ មិណានុ ភាគ១ មេរៀនទី2 10.
L2 #これ・それ・あれ #Page 16
អរគុណសម្រាប់ការគាំទ្រ របស់អ្នកទាំងអស់គ្នា កន្លងមក
ABA: 002422882 ( kong veasna )
ACLEDA: 09000309596313 ( kong veasna )
វីង / ទ្រូម៉ាន់នី / អ៊ីម៉ាន់នី 015 93 09 19
Telegram: 015 39 77 42
📩 [email protected]
veasna_official

EP 01 || การสร้างเว็บไซต์ด้วย Google Site #2021
การสร้างเว็บไซต์ด้วย Google Site 2021 สร้างเว็บไซต์ง่ายๆ บทเรียน,สื่อการเรียนการสอนออนไลน์,ร้านค้าออนไลน์
__ไฟล์เนื้อหาออกแบบด้วย|| PowerPoint ดาวน์โหลดแก้ไขได้ https://drive.google.com/open?id=1pdGSAI1PTlqwl50AtkBFAZyrsfuXlUBj
__ไฟล์หัวเว็บไซต์ออกแบบด้วย|| PowerPoint ดาวน์โหลดแก้ไขได้ https://drive.google.com/open?id=1Gwf4cSCwCmMNGU_YXbdnvmFsmjpSdWL
สร้างเว็บไซต์ด้วยgooglesite2021 ออกแบบเว็บไซต์ด้วยgooglesiteล่าสุด
วิธีสร้างเว็บไซต์ง่ายๆ

GHE GNO 2008
សូមអគុណក្រុមការងារទាំងអស់គ្នា នឹងទ្សនិកជន់ដែលបានតាមដាន chanel ខ្ញុំបាទ៕\r\rLike, Shares \u0026 Subscribe:\rYouTube:https://www.youtube.com/channel/UCmrt… Page:https://www.facebook.com//
Vinh ThachHai \r\rGmail: [email protected]

มันแปลว่าฮัก – ตรี ชัยณรงค์【LYRIC VIDEO】
เพลง : มันแปลว่าฮัก
ศิลปิน : ตรี ชัยณรงค์
คำร้อง/ทำนอง : สลา คุณวุฒิ
เรียบเรียง : ธีระพงษ์ ศักดิ์แก้ว
ไผว่าโง่ไผว่าบ่เจียมตัว…กะส่าง
ถึงความแตกต่างของอ้ายกับนาง คือฟ้ากับเหว
ถึงเจ้าบ่สนสักนิดที่ผ่านมา สิบ่เอิ้นมันว่าล้มเหลว
เจ้าสิมองว่าดีหรือเลว ก็รู้สึกว่าดีต่อใจ
ขอโอกาสแค่สิทธิ์ดูแลบ่แคร์ว่าสิได้คืนเท่าใด
อาจบ่ดีเท่าเขาหรือใคร แต่ก็อยากให้ เจ้าฮู้ไว้เด้อ…
มันแปลว่ารัก มันแปลว่ามาจากใจ ทุกสิ่งที่อ้ายทำไป
จุดหมายคือเจ้าเสมอ มันแปลว่าใจ รักเจ้าที่สุดเลยเด้อ
สุขก็เจียมเจ็บก็พร้อมเจอ ขอแค่ได้บอกคำนั้น
ถึงยังเป็นคนที่เจ้าบ่เห็น…ความหมาย
ความเป็นไปได้ สิมีเท่าใด บ่กล้าสิฝัน
ถึงสิ่งที่ทำเพื่อเจ้าตลอดมา สิถูกเจ้าเอิ้นมันว่ารำคาญ
ก็หาวิธีทำอยู่อย่างนั้น บ่เคยคิดสิถอดใจ
ก็ขอแค่โอกาสได้ดูแล บ่แคร์ว่าสิได้คืนเท่าใด
อาจบ่ดีเท่าเขาหรือใคร แต่ก็อยากให้ เจ้าฮู้ไว้เด้อ…
มันแปลว่ารัก มันแปลว่ามาจากใจ ทุกสิ่งที่อ้ายทำไป
จุดหมายคือเจ้าเสมอ มันแปลว่าใจ รักเจ้าที่สุดเลยเด้อ
สุขก็เจียมเจ็บก็พร้อมเจอ ขอแค่ได้บอกคำนั้น
เจ็บกี่ครั้ง ก็ยังยืนยัน ทุกสิ่งที่ทำ…มันแปลว่ารัก
มันแปลว่าฮัก ตรีชัยณรงค์ แกรมมี่โกลด์
grammygold grammygoldofficial
❤︎ ติดตามอัพเดทผลงานศิลปิน Grammy Gold ได้ที่
Line@ : http://bit.ly/LineGold
IG : Grammygold_Official
YouTube : http://bit.ly/GrammyGoldOfficial
Twitter : http://bit.ly/TwitGold
Facebook : http://bit.ly/FBgmmGold
☎ ติดต่องานจ้างศิลปิน แกรมมี่โกลด์ โทร.0854847345

นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูวิธีอื่นๆLEARN FOREIGN LANGUAGE
ขอบคุณมากสำหรับการดูหัวข้อโพสต์ page อ่าน ว่า