system แปลว่า: คุณกำลังดูกระทู้
Share:
+1
อยากออกแบบ Product ให้ User-friendly อาจต้องเข้าใจความหมายของคำว่า Usability ก่อน แล้วเค้าเอาเกณฑ์ไหนมาวัดว่า Product ของเราตอนนี้ “ใช้ง่ายหรือยาก” – Usability เป็นอีกหนึ่งอภิธานศัพท์ (UX Terminology) ที่ UX/UI Designer ควรรู้
Table of Contents
Usability คืออะไร?
“Usability” เป็นตัวบ่งชี้คุณภาพ (quality attribute) ของ Product ว่าใช้งานได้ง่ายแค่ไหน “ความยากง่าย” ส่งผลโดยตรงกับความรู้สึกและการตัดสินใจของ User ว่าจะใช้งาน Product นี้ต่อไปหรือไม่
ISO 9241-11 ให้คำนิยามของ Usability อย่างเป็นทางการว่า:
The official definition of usability is: “the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.”
ISO 9241-11
ถ้าเอาคำนิยามของ Usability ตาม ISO มากางออกเป็นสมการจะได้ว่า

Usability = Effectiveness (ใช้ได้) ∩ Efficiency (ใช้ง่าย) ∩ Satisfaction (ชอบใช้)
ในกระบวนการสร้างซอฟต์แวร์ เราอาจจะเคยเจอเหตุการณ์หลายอย่างที่เราได้อย่างเสียอย่าง เช่น
- Product ใช้งานได้ตรงตาม Requirement ทุกอย่าง แต่ User ต้องอ่านคู่มือก่อนถึงจะใช้ได้ > ไม่มี Effectiveness
- User กรอกข้อมูลได้ แต่ต้องกรอกทีละ record ไม่มีฟังก์ชั่น import .CSV file > ไม่มี Efficiency
- คุยกับ Siri ได้ แต่ Siri ไม่เข้าใจที่คุณพูด > ไม่มี Efficiency
- Product ใช้งานได้ง่าย แต่ดีไซน์ สีไม่ถูกใจ > ไม่มี Satisfication
การสร้าง Product ที่มี Usability ที่ดีจำเป็นต้องมีคุณภาพทั้ง 3 อย่างนี้รวมกัน ถ้าขาดอย่างใดอย่างนึงก็จะทำให้คุณภาพการใช้งานลดลง
Usability ที่ดี มีองค์ประกอบอยู่ 5 อย่าง คือ
 องค์ประกอบ 5 อย่างของ Usability (Credit)
องค์ประกอบ 5 อย่างของ Usability (Credit)
- เข้าใจง่าย (Learnability): ตอนใช้ครั้งแรก User สามารถทำ basic task ง่าย ๆ ได้ เช่น App สั่งอาหาร User สามารถใช้ฟังก์ชั่นสั่งอาหารได้เองโดยไม่ต้องอ่าน tutorial – อยาก note ข้อนี้ไว้ว่าบาง App ที่มี Tutorial ไม่ได้แปลว่า Usability ห่วยเสมอไป > อ่านต่อตรง section Usability ขึ้นอยู่กับบริบท
- ใช้งานไม่ติดขัด (Efficiency): Product ใช้งานได้ลื่นไหล User สามารถทำสิ่งที่อยากทำ สะดวก รวดเร็ว
- คนจำวิธีใช้ได้ (Memorability): User ไม่จำเป็นต้องฝึกใช้ Product ใหม่ถ้าต้องกลับมาใช้อีกรอบ
- มีข้อผิดพลาดน้อย (Errors): Bug น้อย, เจออะไรที่ผิดคาดน้อย, User รู้ว่าจะต้องทำอะไรต่อตอนเจอ Error
- รู้สึกชอบ (Satisfaction): ใช้แล้วรู้สึกดี ดีไซน์ถูกใจ ใช่ เอาตังไปเลย
Usability ต่างจาก User-friendly ยังไง?
UX, User-friendly, Useful, Usability เป็นคำที่เอามาใช้ปนกันบ่อย ๆ 4 คำนี้มีความหมายบางอย่างใกล้เคียงกันแต่ก็เอาใช้แทนกันไม่ได้
Usability ≠ User Experience (UX)
จากรูป UX Umbrella ด้านล่างจะเห็นว่า Usability เป็นหน่วยที่เล็กกว่าและเป็นส่วนหนึ่งของ UX
Usability เป็็นส่วนหนึ่งของ User Experience (รูป UX umbrella ของ Dan Willis)
Usability ดีไม่ได้หมายความว่า UX ทั้งหมดจะดีด้วย เพราะยังมีด้านอื่น ๆ นอกเหนือจาก Usability อย่าง Visual Design, IA, IxD, User Research และ Content Strategy ที่เป็นองค์ประกอบอื่น ๆ ของ UX ที่เราต้องเข้าไปพัฒนาด้วย
Usability ≠ Useful
Product ที่ใช้งานง่ายไม่จำเป็นต้องเป็น Product ที่ทุกคนอยากใช้ นอกเหนือจากความง่ายแล้ว Product ต้องมีประโยชน์ (Utility) ที่ตอบโจทย์หรือแก้ปัญหาของ User ได้ด้วย
Usability ≠ User-friendly
User-friendly is a term we use to describe anything that is easy to learn how to use. It is also easy to use. In other words, even if it sophisticated, using it is simple and straightforward.
marketbusinessnews
“The term user friendly is often used as a synonym for usable, though it may also refer to accessibility.”
Wikipedia
User-friendly refers to anything that makes it easier for novices to use a computer. Menu-driven programs, for example, are considered more user-friendly than command-driven systems. Graphical user interfaces (GUIs) are also considered user-friendly. Online help systems are another feature of user-friendly programs. Although the term user-friendly represents an important concept, it has been so overused that it has become something of a cliché
webopedia.com
User-friendly เป็นเหมือน Term ที่ใช้เรียกความหมายรวม ๆ ของ UX (โดยเน้นหนักไปในด้านใช้งานง่าย) ที่เอาไว้ใช้สื่อสาร concept กับคนนอก Field อย่างเช่น ฝั่ง Business ให้เข้าใจ UX ง่ายขึ้น ความหมายของคำว่า User-friendly ที่ใช้กันค่อนข้างกำกวม บางครั้งหมายถึงซอฟต์แวร์มีฟีเจอร์ที่คนอยากใช้ บางครั้งหมายถึงความเรียบง่าย บางครั้งแปลว่าใช้งานง่าย บางครั้งหมายถึง Accessibility หน้าที่ของ UX Designer คือการตีความว่า User-friendly หมายถึงคุณลักษณะส่วนไหนของ UX
เนื่องจาก Term ของ User-friendly ค่อนข้างกำกวม และมีความหมายได้มากกว่า Usability เลยเอามาใช้แทนกันตรง ๆ เลยไม่ได้ซะทีเดียว
Usability ขึ้นอยู่กับบริบท (Context of use)
คนชอบอะไรที่เข้าใจง่าย ใช้ง่าย แต่ว่าคำว่า “ง่าย” ของแต่คนหรือแต่ละ Product ไม่เท่ากัน – Usability ไม่ได้แปลว่าใช้ง่ายที่สุดเสมอไป
Product ที่มีจำนวนคลิกเยอะหรือมี step เยอะกว่าไม่ได้แปลว่า Product นั้นมี Usability แย่กว่า ตอนที่เราพิจารณาว่า Product “ใช้ง่ายหรือยาก” นั้น เราจำเป็นต้องคิดถึงบริบทว่าใครเป็นคนใช้งาน (Personas) และเค้ามีเป้าหมาย (Goal) อะไร
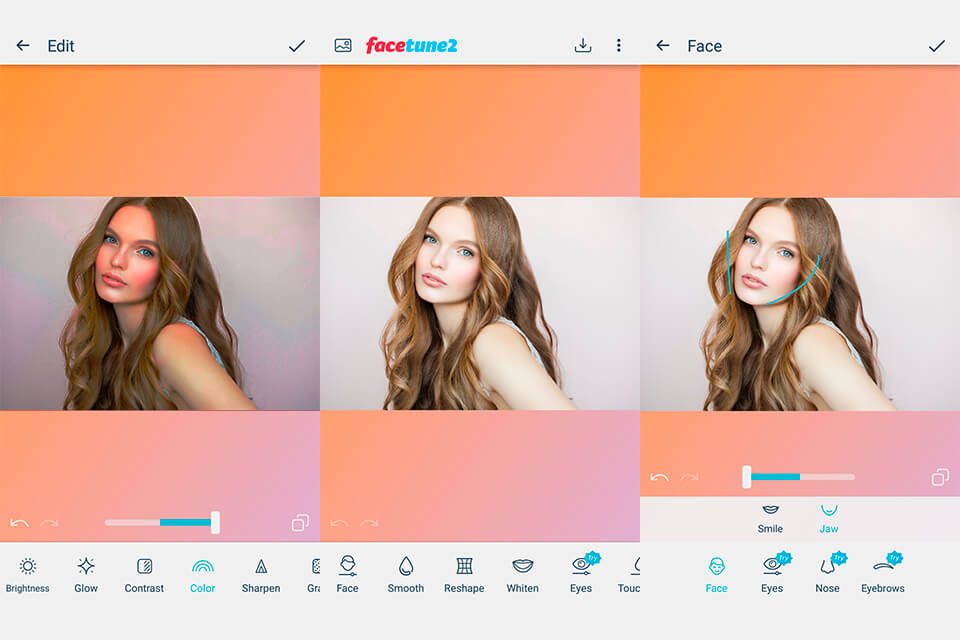
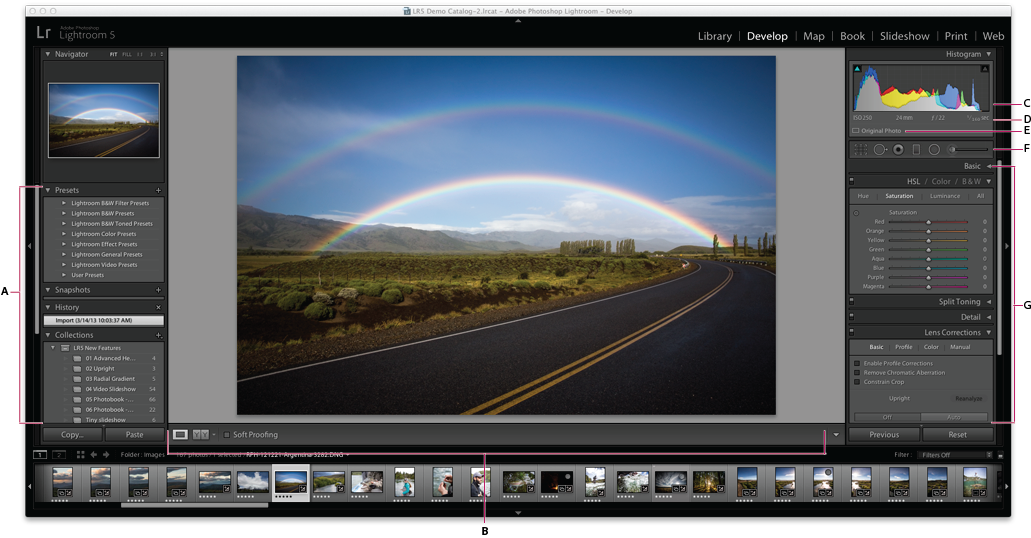
App แต่งรูป ไม่ได้มี Usability ดีกว่าโปรแกรม Lightroom
Product แต่ละตัวมี Learning Curve ที่คนยอมรับได้ไม่เท่ากัน – User ที่มีเป้าหมายเล็ก ๆ ไม่จำเป็นต้องใช้โปรแกรมที่มีฟังก์ชั่นซับซ้อน จึงยอมเสียเวลาเรียนรู้วิธีใช้งานน้อย App เล็ก ๆ เลยต้องทำให้เข้าใจง่ายที่สุด (Learning Curve ต่ำ)
 App แต่งรูปถูกทำใช้งานง่ายมาก ๆ เพราะ User เป็นคนทั่วไปที่ไม่ถนัดด้านไอทีและไม่จำเป็นต้องใช้ฟังก์ชั่นซับซ้อน (Credit)
App แต่งรูปถูกทำใช้งานง่ายมาก ๆ เพราะ User เป็นคนทั่วไปที่ไม่ถนัดด้านไอทีและไม่จำเป็นต้องใช้ฟังก์ชั่นซับซ้อน (Credit)
คนที่มีเป้าหมายใหญ่กว่าอาจจะยอมลงทุนเรียนรู้มากหน่อย ซอฟต์แวร์บางตัวจงใจออกแบบให้คนคลิกเยอะขึ้นแลกกับการใช้ฟังก์ชั่นได้ซับซ้อนมากขึ้น โปรแกรมบางอย่างอาจต้องเสียเวลาเรียนเป็นปี ๆ ถึงจะใช้งานได้ แต่ถึงจะเสียเวลามากขึ้นยังไง คนที่ใช้ Lightroom คงไม่ยอมเปลี่ยนไปใช้ App แต่งรูปธรรมดา เพราะ App มันแต่งรูปได้ไม่ละเอียดเท่ากับ Lightroom และการใช้งานที่มีอยู่ตอนนี้ถือว่าง่ายสำหรับ Pro User แล้ว
 Lightroom เป็น App สำหรับคนที่แต่งรูปแบบจริงจัง (professional) User จำเป็นต้องอ่านคู่มือก่อน หรือดูวิดิโอ Tutorial ถึงจะใช้งานได้ แลกกับประสิทธิการใช้งานที่สูงขึ้น
Lightroom เป็น App สำหรับคนที่แต่งรูปแบบจริงจัง (professional) User จำเป็นต้องอ่านคู่มือก่อน หรือดูวิดิโอ Tutorial ถึงจะใช้งานได้ แลกกับประสิทธิการใช้งานที่สูงขึ้น
จากตัวอย่างด้านบน จะเห็นว่า คำว่า “ง่าย” ของแต่คนหรือแต่ละ Product ไม่เท่ากัน โปรแกรม Light Room มีฟังก์ชั่นที่ทำงานได้เยอะกว่า App แต่งรูปธรรมดา แต่ต้องแลกมากับ Learning Curve ที่สูงขึ้น การพัฒนา Usabilty เลยจำเป็นต้องคิดถึง Trade-off ตรงนี้ด้วย
ซอฟต์แวร์ทุกตัวไม่ได้ทำมาให้คนทั่วไปใช้อย่างเดียว User มีสกิลหลายระดับ และแต่ละคนมีความต้องการไม่เท่ากัน ด้วยโจทย์จาก User และเงื่อนไขทาง Business ทำให้หลาย ๆ ครั้งเราไม่สามารถออกแบบให้ซอฟต์แวร์ใช้งานง่ายที่สุดได้ มันเลยต้องมีการหาจุดสมดุลของ “ความยากง่าย” กับ User ที่เรามีอยู่ตอนนี้ผ่านกระบวนการที่เรียกว่า “Usability Testing” เพื่อทดสอบว่า Usabilty ตอนนี้เหมาะสมกับ Product ของเรารึยัง
วัด Product ว่า “ใช้ง่ายหรือยาก” ด้วย Usability Testing
การวัดว่า Product ว่า “ใช้ง่ายหรือยาก” ไม่ควรมาจากความคิดเห็นของคนในทีมพัฒนา หรือเจ้าของซอฟต์แวร์ เพราะว่า “เราไม่ใช่ User” การเอาความคิดเห็นของทีมมาตัดสินว่า Product ใช้ง่ายหรือยากจะทำให้เกิด Bias ความคิด ประสบการณ์ สกิลของของเรากับ User ไม่เท่ากัน ทีมพัฒนาที่ทำงานอยู่กับซอฟต์แวร์ตลอดเวลาก็จะคุ้นชินอยู่แล้วว่าโปรเเกรมทำงานยังไง แต่พอลองให้คนที่ไม่คุ้นเคยกับเทคโนโลยีมาใช้ก็อาจจะใช้ไม่ได้ วิธีที่ถูกต้องในการวัดว่า Product ใช้ง่ายหรือยากนั้นคือ ให้เอา Product ไปทดสอบกับ User ตัวจริงของ Product เราเรียกกระบวนการนี้ว่า “Usability Testing”
 ความคิดเห็นของทีมมาตัดสินว่า Product ใช้ง่ายหรือยากจะทำให้เกิด Bias เพราะว่า “เราไม่ใช่ User”
ความคิดเห็นของทีมมาตัดสินว่า Product ใช้ง่ายหรือยากจะทำให้เกิด Bias เพราะว่า “เราไม่ใช่ User”
Usability Testing
Concept ของ Usability Testing คือ ให้เราเข้าไปสังเกต และเก็บข้อมูลจาก User ตอนใช้งาน Product แล้วเอาข้อมูลพวกนี้มาปรับปรุงซอฟต์แแวร์ให้ดีขึ้น
การทดสอบ Usability Testing มีหลายวิธี มีทั้งแบบได้ผลที่เป็นตัวเลข หรือแบบที่ได้ข้อมูลเชิงคุณภาพ เช่น ปัญหาต่าง ๆ ที่ User เจอระหว่างการใช้งาน “User testing” เป็นวิธีหนึ่งที่ UX Designer หลายคนนิยมใช้ ดูตัวอย่างการทำ User testing ได้จากวิดิโอด้านล่าง
ตัวอย่างการทำ Usability Testing โดย Camille Burney
ขั้นตอนการทำ User testing (แบบย่อ):
- เตรียม Prototype สำหรับการทดสอบ
- ลองให้ Representative User 3-5 คน ใช้งาน product ตามโจทย์ที่เรากำหนด เช่น ลองจองเวลาจากเว็บนี้, ลองจ่ายเงิน ฯลฯ
- สังเกตว่า User ทำอะไรสำเร็จบ้าง ติดขัด หรือมีข้อผิดพลาดตรงขั้นตอนไหนบ้าง โดยเราไม่เข้าไปชี้นำหรือตอบคำถาม User ระหว่างการทดสอบ
- เอา Feedback มาแก้ไข ปรับปรุง Prototype แล้วทดสอบซ้ำ
Feedback ที่ได้ระหว่างการทดสอบจะเป็นตัวบอกเราเองว่า Product ของเราใช้งานง่ายแค่ไหน และต้องปรับปรุงอะไรบ้าง
Product หนึ่งตัวสามารถทำ Usabilty ได้หลายรอบ เริ่มได้ตั้งแต่ขั้นตอนออกแบบไปจนถึงตอนที่ซอฟต์แวร์เสร็จแล้ว Usability Testing ยิ่งทดสอบเร็วเท่าไหร่ยิ่งดี การแก้ไขบนดีไซน์ตั้งแต่แรกยังไงก็ง่ายกว่าไปแก้หลังจากซอฟต์แวร์สร้างเสร็จแล้ว
“Usability” เป็นองค์ประกอบหนึ่งของ UX ที่เราควรให้ความสำคัญมาก ๆ ไม่มีใครอยากใช้ Product ที่ใช้งานยาก ยกเว้นแต่ว่า User ไม่มีทางเลือกที่ดีกว่านี้แล้ว
Takeaway
- Usability เป็นคุณสมบัติที่บ่งบอกว่า Product ใช้งานได้ง่ายแค่ไหน ซึ่งเป็นปัจจัยสำคัญที่ User ใช้ตัดสินใจว่าจะใช้งาน Product นี้ต่อไปหรือไม่
- Usability ขึ้นอยู่กับ Context ว่าใครเป็นคนใช้งาน และคนใช้มีเป้าหมายอะไร Usability ไม่ได้แปลว่าใช้ง่ายที่สุดเสมอไป
- เราสามารถวัดระดับความยากง่ายของการใช้งานได้จากการทำ Usability Testing
- References
- https://www.interaction-design.org/literature/topics/usability
- https://www.nngroup.com/articles/usability-101-introduction-to-usability/
ไม่พลาดบทความใหม่ๆ จาก BetterUXUI.com
1. กด Like Facebook page BetterUXUI
Betteruxui by PPIxD
2. สมัครและอ่านบทความทางอีเมล
+1
Share:
[Update] WMS Systems สิ่งนี้สำคัญไฉน แปลว่าอะไร เป็นประโยชน์ต่อธุรกิจเราอย่างไร ไปเรียนรู้กัน | system แปลว่า – NATAVIGUIDES
บทความถัดไป
ระบบปฏิบัติการ [Operating System] ฟังบรรยายที่มาที่ไปของระบบปฏิบัติการ | เรียนออนไลน์ กลุ่ม คธ12
เชิญชวนทุก ๆ คน มารับชมย้อนหลัง การสอนออนไลน์ รายวิชา ระบบปฏิบัติการเบื้องต้น [202042001] ในห้วข้อ ที่มาที่ไปของระบบปฏิบัติการ ไปพร้อมกันกับ นักเรียน กลุ่ม คธ12 แผนกวิชาคอมพิวเตอร์ วิทยาลัยเทคนิคสระแก้ว
ขอให้ท่านมีความสุขกับการรับชมคลิปดี ๆ จากช่องของเรา
อย่าลืมกด \”ติดตาม\” ไว้ด้วยนะครับ
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูเพิ่มเติม
![ระบบปฏิบัติการ [Operating System] ฟังบรรยายที่มาที่ไปของระบบปฏิบัติการ | เรียนออนไลน์ กลุ่ม คธ12](https://i.ytimg.com/vi/_U7YLSwC9Vk/hqdefault.jpg)
Bitcoin คืออะไร เข้าใจใน 5 นาที | JIB Review EP.3
ทำความรู้จักกับ Bitcoin สกุลเงินดิจิตอล blockchain cryptocurrency คืออะไร คลิปนี้มีคำตอบ!!
.
ติดต่อโฆษณา : 0661211796 , [email protected]
JIB Review JIBReview JIBOnline Conancream Bitcoin

สาระงาน EP.07 | สัมภาษณ์ System analyst 👨💻 ต้องทำงานอะไรบ้าง จบไม่ตรงสายทำได้ไหม⁉️
สวัสดีค้าบ🙏🏻 ทุกท่าน EP นี้แอดได้มีโอกาสสัมภาษณ์กับ System analyst จากบริษัทชื่อดังอย่าง Kerry Express 😆 อาชีพที่กำลังถูกต้องการในตลาดตอนนี้ 🎉 ไปดูกันว่าอาชีพนี้คืออะไร? ต้องจบสายไหนมาไหม? แล้วจะเริ่มต้นยังไงดี?
ฝากกดไลค์ แชร์ ซับซไคร้เป็นกำลังใจให้กันด้วยนะค้าาบ💖💖
🛎คอร์ส Intro to System analyst อาชีพยอดฮิตในสาย IT จ้า 👉https://www.facebook.com/Datacookie20/photos/a.125862172461757/333083141739658
📍นี้เป็นเพจที่ให้ความรู้การวิเคราะห์ข้อมูล รับปรึกษาทุกอย่างด้านข้อมูลทั้งแบบบุคคลและร้านค้า ฟรี! ไม่มีค่าใช้จ่าย ❤️ (ดูผลงานของเพจได้ที่👉http://1ab.in/IeN)
📍เพจเรามีกลุ่ม FB ละน้าา เข้าจอยได้นะจ้ะ
👥:https://www.facebook.com/groups/368943434100378
📍กลุ่มไลน์สำหรับติดตามข่าวสาร Data : shorturl.asia/VKkgw
👉ติดตามพวกเราได้ที่ :
✅FB : https://www.facebook.com/Datacookie20
✅IG :https://www.instagram.com/data.cookie/
✅Youtube:https://www.youtube.com/channel/UCG6EzWMvHndDcomOFKFjYoA
✅Line : https://lin.ee/2ZkRFDN
✅Blockdit : https://www.blockdit.com/datacookie20
datacookie Data BigData Datascience Datascientist Dataanalyst Datastudio Dataanalytics Database SQL Excel

การประยุกต์ใช้ Toyota Product System
โตโยต้ามีการผลิตชั้นนำระดับโลก โดยระบบการผลิตแบบโตโยต้านั้น มุ่งเน้นการพัฒนาผลิตภาพและกำจัดความสูญเปล่าในกระบวนการ

2/2563 Information System Security – Intrusion Detection System/Intrusion Prevention System

นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูบทความเพิ่มเติมในหมวดหมู่LEARN FOREIGN LANGUAGE
ขอบคุณที่รับชมกระทู้ครับ system แปลว่า