system แปล-ว่า: นี่คือโพสต์ที่เกี่ยวข้องกับหัวข้อนี้
หนึ่งในหน้าที่หลักๆ ของระบบปฏิบัติการ (OS) คือควบคุมการใช้เมมโมรี่ของโปรแกรมต่างๆ ที่รันอยู่ในเครื่อง เพราะทุกโปรแกรมล้วนต้องการพื้นที่สำหรับเก็บตัวแปรเวลาทำงานทั้งนั้น
แต่วันนี้ที่เราจะมาพูดถึงหลักๆ กันจะโฟกัสที่เรื่องของ Paging หรือการแบ่งเมมโมรี่ออกเป็นเพจๆ ของOS
Table of Contents
Background .. ก่อนเข้าเรื่อง รู้หน่อยก็ดีนะ
ก่อนจะพูดถึงเรื่องเพจกัน มาทบทวนการทำงานระหว่าง CPU – Main Memory (RAM) – Secondary Memory (Hard Disk) กันหน่อย ถือเป็นความรู้พื้นฐานที่ต้องใช้เลยนะ ใครรู้แล้วข้ามๆ ไปหัวข้อถัดไปเลยนะ

โครงสร้างหลักๆ ของคอมพิวเตอร์แบ่งเป็น 3 ส่วนคือ CPU (สมอง) – Memory (ความจำ) – I/O (input/output แต่ในที่นี้จะโฟกัสแค่ HDD)
ทั้งสามส่วนจะทำงานประสานกัน แต่ละอย่างเก่งกันคนละอย่าง … CPU คิดเก่ง ระ..เร็ว! แต่ความจำปลาทอง … Memory หน่วยความจำหลัก เก็บข้อมูลได้พอสมควร แต่ความเร็วพอทัดเทียบกับ CPU … แต่ทั้ง CPU/Memory ก็มีข้อเสียอย่างหนึ่งคือมันต้องการไฟฟ้าในการทำงาน แถมราคาก็แพง ดังนั้นเราเลยต้องการ HDD หน่วยความจำรองราคาถูก (ถูกกว่า!) ที่เก็บข้อมูลได้มากมาย และข้อมูลพวกนั้นไม่หายไปแม้จะไฟดับก็ตาม
ในบทความนี้เราจะพูดถึงเรื่องหน่วยความจำเป็นหลัก งั้นขอเปรียบเทียบขนาดของหน่วยความจำของทั้ง 3 เป็นแบบนี้

เห็นชัดๆ เลยว่าพื้นที่ของ CPU นี่มันห้องเก็บของไซส์มินิชัดๆ ส่วน Main Memory ก็ใหญ่ถึงมาหน่อยเป็นระดับโกดังเล็กๆ ส่วนถ้าอยากได้พื้นที่ใหญ่โตเป็นสนามฟุตบอลก็ต้องนี่เลย HDD (ส่วนความเร็วในการทำงานก็จะกลับกันเลยนะ เพราะในโลกของคอมพิวเตอร์ ยิ่งเก่งอะไรมากๆ เรื่องอื่นๆ ก็จะอ่อนมากๆ เช่นกัน)
เอาล่ะ งั้นขอถามหน่อย เวลาเราจะอินสตอลโปรแกรมลงเครื่อง คิดว่าไฟล์โปรแกรมพวกเนี้ย จะถูกเขียนลงไปในหน่วยความจำไหนกัน?
คำตอบคือ Secondary Memory นะ เหตุผลคือ เพราะถ้าเราวางไว้ใน CPU ที่ขนาดเล็กซะ! คงไม่มีพื้นที่เพียงพอ
จะวางใน Main Memory ก็ไม่ได้เพราะถ้าปิดคอม ไฟฟ้าหาย ไฟล์โปรแกรมก็หายไปด้วย
ดังนั้นเวลาเราลงโปรแกรม ไฟล์พวกนี้จะถูกเขียนลงไปใน HDD นะ

แต่! เราเรียนกันมาตั้งแต่ในวิชา Computer Architecture แล้วว่าการทำงานของโปรแกรม จะต้องโหลดไฟล์โปรแกรมเข้าเมมโมรี่หลักซะก่อน ก็คือการ “Copy” ไฟล์ตรงๆ ชุดเดียวกันเลยนั่นแหละ นี่เป็นเหตุผลว่าทำไมเวลาเราเปิดโปรแกรมใหญ่ๆ เช่น Photoshop, Android Studio อะไรพวกนี้ มันถึงต้องโหลดโปรแกรม น๊าน~นาน
ใครจำ Architect ไม่ได้ยกมือขึ้นซิ! ถ้าอยากจำได้กลับไปอ่านที่ http://www.tamemo.com/post/98/ เลยนะ

Process vs. Program
สำหรับคนทั่วๆ ไป เราก็เรียกว่าโปรแกรมธรรมดาแหละ แต่ในวิชา OS เราจะแยกมันออกเป็น Program และ Process โดย
- Program – คือข้อมูลไฟล์โปรแกรมต้นฉบับ ที่ได้มาจากการกดอินสตอล
- Process – คือข้อมูลไฟล์โปรแกรมเหมือนกันนั่นแหละ แต่เราจะเรียกว่าโปรเซสก็ต่อเมื่อมันถูก copy เข้าไปอยู่ใน Main Memory แล้วเท่านั้น (แปลว่าพร้อมรัน ทำงานได้ไงล่ะ)

เมื่อไฟล์โปรแกรมมาอยู่ในเมมโมรี่หลักแล้วมันก็พร้อมที่จะทำงานแล้ว การทำงานก็จะเอาข้อมูลสลับๆ วิ่งไปวิ่งมาระหว่างเมมโมรี่หลักและ CPU ไปเรื่อยๆ จนกว่าจะจบโปรแกรม … อ้อ ลืมบอกไปไฟล์ข้อมูลโปรแกรมในที่นี้รวมทั้ง data (ก็คือพวกตัวแปร) และ instruction (คือคำสั่งโปรแกรม)

จบพาร์ทรีวิวทวนความจำ! ต่อไปเราจะมาเข้าเนื้อหากัน!! (เพิ่งจะเข้าเรอะ?)
How CPU access data…เอาตัวแปร X มาซิ!
ตัวแปรทุกตัวที่เราประกาศเวลาเขียนโปรแกรม ต้องการที่อยู่ ส่วนต้องการขนาดไหนก็ถึงอยู่กับ type ของตัวแปรและภาษาโปรแกรม เช่น
int x; – การสั่งแบบนี้ในภาษาซี (Turbo C Compiler) หมายความว่าต้องเตรียมพื้นที่จำนวน 2 bytes (16-bits) ไว้ให้มัน แต่ถ้าเป็นภาษาจาว่าต้องเตรียมถึง 4 bytes (32-bits) เลยนะ
นอกจากขนาดของตัวแปรที่เราต้องรู้ (เมมโมรี่จะได้จัดช่องให้ถูก) มันยังต้องการอื่นอย่าง นั่นคือ…
address (หรือ index)

address ทำหน้าที่อะไร? มันคงไม่ดีมั้ง ถ้าคุณบอก RAM ว่าฉันต้องการพื้นที่ 4 bytes สำหรับเก็บตัวแปร x, RAM บอกว่า โอเค ส่งมาเลย ฉันเก็บให้ แต่ฉันไม่รู้นะ ว่าค่าที่ฉันเก็บเข้าไปเนี่ย มันชื่อว่าอะไร … ดังนั้นงานเลยเข้าเมื่อ CPU อยากได้ตัวแปร x กลับไปใช้อีกรอบ แต่เมื่อบอก RAM ไปว่า “ขอ x หน่อยซิ” RAM ดันบอกว่า “ฉันไม่รู้จักหรอก เอ็กซ์เอิ๊กซ์อะไรกัน บอกมาเป็น address ได้มั้ย”
สรุปคือ CPU เลยต้องมีอะไรบางอย่างที่เอาไว้บอก RAM ว่าข้อมูลที่มันอยากได้น่ะ อยู่ในตำแหน่ง address ไหนกัน
เราเรียกเจ้าสิ่งที่ใช้บอกตำแหน่งซึ่งเป็น Register ตัวหนึ่งนี้ว่า
“MAR (Memory Address Register)”

แต่สำหรับคอมพิวเตอร์ การบอกแค่ว่ามีรีจิสเตอร์สำหรับจัดการค่า address หนึ่งตัวนั้นยังไม่พอ เพราะมันต้องบอกด้วยว่าต้องการกี่ช่อง
ก่อนจะไปถึงต้องนั้น มาคิดกันแบบง่ายๆ ก่อนนะ สมมุติว่าเราจะส่งจดหมายไปหาบ้านหลายๆ หลัง ถ้ามีช่องให้เรากรอกบ้านเลขที่อยู่ 3 ช่อง มีบ้านกี่บ้านที่เราสามารถอ้างถึงได้มากที่สุด?

(คิดในมุมมองของเลขฐาน10นะ) มีช่อง 3 ช่อง ถ้าเราไล่เลขทุกความน่าจะเป็น เราจะได้เลขตั้งแต่ 000, 001, 002, 003, 004, 005, 006, 007, 008, 009, 010, 011, 012, 013, … 997, 998, 999 รวมทั้งหมด 1000 ตัวเลข แปลว่าในระบบตัวเลข 3 ช่องจะมีบ้านแค่หนึ่งพันหลังเท่านั้นที่เราอ้างถึงได้ ในเคสนี้ถ้าจะอ้างถึงบ้านหลังที่ 1032 จะไม่สามารถทได้เลย
โอเค ด้านคอมพิวเตอร์ก็คิดคล้ายๆ กันแบบนี้นั่นแหละ แต่ระบบเลขจะเป็นฐาน2แทน ส่วน “ช่อง” ทีพูดถึงเมื่อกี่เราจะเรียกใหม่ว่า “bit” แทน
- 1-bit: อ้างเลขได้ 0, 1 รวม 2 ตัว
- 2-bits: อ้างเลขได้ 00, 01, 10, 11 รวม 4 ตัว
- 3-bits: อ้างเลขได้ 000, 001, 010, 011, 100, 101, 110, 111 รวม 8 ตัว
ถ้าลองไล่เลขดูจากเคสพวกนี้เราจะได้สูตรความสัมพันธ์ระหว่างจำนวน bit กับสิ่งที่มันอ้างถึงได้
x-reference-bit —> อ้างถึงสิ่งของได้ 2x ชิ้น
bit กับ byte
มาถึงตรงนี้ต้องอธิบายเรื่อง หน่วย (unit) กันหน่อย เพราะสำหรับ MAR การนับว่าต้องใช้กี่ช่องจะนับกันเป็น bit
แต่หน่วย bit เนี่ยมันเล็กมากนะ ก็คิดง่ายๆ ว่า 1-bit เก็บได้แค่ 0 กับ 1 สองตัวเท่านั้น หน่วยสำหรับ Main Memory เลยนิยมใช้ใหญ่กว่านั้นซึ่งส่วนใหญ่จะใช้หน่วย byte (8-bits = 1 byte) ดังนั้นวิธีการวาง address ของเมมโมรี่จะอ้างทีละ byte เช่นเราบอก RAM ว่าขอข้อมูล address=0 ออกมาซิ สิ่งที่เราจะได้ไม่ใช่ข้อมูลแค่ 1-bit แต่จะได้ออกมา 1 byte เลย

Note: การเขียนตัวย่อหน่วย bit/byte จะใช้ตัว b (bit) และตัว B (byte) เช่นการบอกว่า 32MB หมายความว่า 32-mega byte แต่ถ้าบอกว่า 32Mb หมายถึง 32-mega bit นะ
ตัวอย่าง1 มีเมมโมรี่ขนาด 100 bytes ต้องใช้ MAR ขนาดกี่ bit เพื่อจะให้ reference ไปยังเมมโมรี่ทุก address ได้ครบ?
– ถ้าใช้ MAR ขนาด 6-bits เราจะอ้างเมมโมรี่ได้ทั้งหมด 26 = 64 address แปลว่ายังไม่พอ!
– ถ้าใช้ MAR ขนาด 7-bits เราจะอ้างเมมโมรี่ได้ทั้งหมด 27 = 128 address นั่นเกิน 100 ช่องที่เราต้องการไปแล้ว แต่ถ้าจะใช้ ก็ต้องใช้ 7 นี่แหละ
ตัวอย่างที่2 MAR ขนาด 32-bits สามารถ reference เมมโมรี่ได้ทั้งหมดกี่ address ?
– อันนี้ง่ายหน่อย ก็ตามสูตรเลย คือ 32-reference-bit = 232 reference points –> 232 bytes –> 4GB
วิธีแปลง 2 ยกกำลังแบบง่ายๆ ให้คิดแบบนี้ … 32 คือ 30 + 2
- 10 มีค่าเท่ากับ K
- 20 มีค่าเท่ากับ M
- 30 มีค่าเท่ากับ G
- 40 มีค่าเท่ากับ T
ดังนั้น 30 + 2 จะมีค่าเท่ากับ G + 22 = 4GB
Fragmentation ปัญหาช่องว่างเกมเตอติส
ถ้า OS อนุญาติให้โปรแกรมแต่ละโปรแกรมจองพื้นที่ (allocate) ใน RAM กันเองจะเกิดความมั่วขึ้นมา ทำให้เกิดช่องว่างบนเมมโมรี่ที่ไม่สามารถใช้ได้เยอะแยะ

ปัญหานี้ ถ้าใครชอบเล่นเกมเตอติส น่าจะพอนึกออกนะ (ฮา) เพราะปัญหา Fragmentation นี้ก็เหมือนกับสิ่งที่ทำให้เรา Game Over ในเกมเตอติสเลย

แบ่งเมมโมรี่ออกเป็นส่วนๆ
ผลจากการเล่นเตอติสจองเมมโมรี่แบบตามใจฉัน ทำให้ OS ปวดหัวกับการจัดการพื้นที่ จึงมีแนวคิดใหม่เกิดขึ้นคือ
“เราจะไม่ขายปลีกแล้ว เราจะขายส่งอย่างเดียว”
ผลก็คือช่องต่างๆ ของเมมโมรี่จะถูกแบ่งออกเป็นส่วนๆ ที่เรียกว่า Frame ซึ่งทุกเฟรมจะมีขนาดเท่ากัน แต่ขนาดเท่าไหร่นั้นขึ้นอยู่กับ OS จะเลือกใช้

ตัวอย่างนี้ เราแบ่งเมมโมรี่ออกเป็นเฟรม เฟรมละ 8 ช่อง (size=8) เรียกว่า เฟรม0 เฟรม1 เฟรม2 … ไปเรื่อยๆ
ในที่นี้จะมีคีย์เวิร์ดใหม่เพิ่มเข้ามาอีกตัวคือ offset หรือ displacement ซึ่งเป็นตัวแทนของ address แต่อ้างอิงจากภายในตัวเฟรมเป็นหลัก (ดูในรูปนะ)
แต่สำหรับมุมมองของโปรแกรม OS จะสร้างมุมมองที่เรียกว่า Logical Address ขึ้นมา
ตัวอย่างเช่น โปรแกรมของเราต้องการใช้พื้นที่ทั้งหมด 27 byte -> แต่เฟรมหนึ่งเก็บได้แค่ 8 byte เราเลยต้องใช้ 4 เฟรมเพื่อเก็บข้อมูลของโปรแกรมนี้

แต่เพื่อเพิ่มความซับซ้อน (เหรอ?) ถ้าเรียก Frame อย่างเดียวอาจจะมีการสับสนว่าตอนนี้หมายถึงเฟรมใน Physical หรือเฟรมใน Logical เขาเลยเปลี่ยนชื่อเรียกใหม่โดยการเรียกว่า Frame จะเรียกเฉพาะส่วนที่เป็น Physical เท่านั้น ถ้าอยู่ใน Logical (ซึ่งจริงๆ มันก็คือเฟรมนั่นแหละ แต่ว่า) เราจะเรียกมันว่า Page แทน
แล้วจะแบ่งทำไมล่ะ?
พอแบ่งเมมออกเป็น Page/Frame ทำให้ OS สามารถจัดการเมมโมรี่ได้โดยไม่ต้องอิงกับ RAM ที่มีจริงๆ เช่น
- โปรแกรมทั้งหมดต้องการพื้นที่ 7 pages ถ้า RAM จริงๆ มีขนาด 7 frames ก็ไม่มีปัญหา มันเท่ากันพอดี
- โปรแกรมทั้งหมดต้องการพื้นที่ 4 pages ถ้า RAM จริงๆ มีขนาด 10 frames อันนี้ก็ยิ่งไม่มีปัญหา แต่พื้นที่ใน RAM จะเหลือทิ้งไม่ได้ใช้ไปนิดหน่อย
- โปรแกรมทั้งหมดต้องการพื้นที่ 10 pages ถ้า RAM จริงๆ มีขนาด 4 frames อันนี้ล่ะ มีปัญหาแน่นอนเท่าพื้นที่จริงน้อยกว่าพื้นที่ที่โปรแกรมใช้ (วิธีแก้คือ OS จะทำการ “Page Swapping” แต่เราจะยังไม่พูดถึงในบทความนี้)

เหตุผลที่ 2 ที่เขาออกแบบให้มันเป็นเพจๆ เฟรมๆ ก็คือ ถึงแม้ในมุมมองของโปรแกรม มันต้องการที่เก็บข้อมูลจำนวนมาก และต้องอยู่ติดกัน (โปรแกรมมองเห็นแบบนั้น) แต่พื้นที่ใน RAM จริงๆ อาจจะเป็นช่องว่างเล็กๆ เยอะ
จึงเป็นหน้าที่ของ OS ที่จะตัดส่วนของโปรแกรมพวกนี้ให้อยู่บนพื้นที่ต่างๆ ตามความเหมาะสม (แต่หลอกโปรแกรมว่าข้อมูลของพวกแกน่ะ ยังอยู่ติดกันดีอยู่นะ)
ตัวอย่างเช่น
– โปรแกรมต้องการพื้นที่เก็บตัวแปร A, B, C, D, E, F, G ทั้งหมด 7 ตัว สมมุติว่าตัวละ 1 byte = 7 bytes
– แปลว่าโปรแกรมนี้จะถูกแบ่งออกเป็น Page รวมทั้งหมดต้องใช้ = 2 pages (7 ตัวไง … 2 pages เก็บได้ 8 bytes)
– แต่ตอนนี้ OS อาจจะมองว่าไม่มีพื้นที่ใน RAM ขนาดเท่านี้ มันเลยตัดเพจออกจากกัน
– พอตัดออกจากกันแล้ว OS จะต้องเก็บข้อมูลไว้ด้วย ว่าส่วนที่ตัดแย่งกันน่ะ มันอยู่จริงๆ บนตำแหน่งไหนของ RAM –> เราเรียกตารางสำหรับเก็บข้อมูลตัวนี้ว่า Page Table

Ex. จากรูปข้อบน ต้องการจะ access ตัวแปร C ซึ่งในมุมมอง Logical นี้ มันอยู่ที่ตำแหน่ง logical addr: 2 –> อยากรู้ว่า physical addr. ของตัวแปร C คืออะไร
– ตำแหน่ง logical addr:2 คือ –> page: 0 / offset: 2
– อยากรู้ว่าเป็นเฟรมที่เท่าไหร่ ก็ต้องไปเปิด Page Table ดู –> ได้ว่า frame: 3 / offset: 2
– ลองไล่จากรูปข้างบน จะได้ว่า physical addr = 14
แต่ตัวอย่างนี้อาจจะง่ายไปหน่อย เพราะเราวาดรูปเพื่อหาคำตอบได้ (เพราะตัวเลขมันน้อยไงล่ะ ฮา) แต่ถ้าเลขมันเยอะๆ จะเกิดอะไรขึ้น … ดูตัวอย่างต่อไป
Ex. คราวนี้มี โปรเซสอยู่ 3 ตัว อยากรู้ว่า ขนาดของ MAR ที่ใช้ reference ตำแหน่งมีขนาดเท่าไหร่ โดยกำหนดให้..
- page/frame size = 1024 byte
- จำนวนเพจต่อ 1 โปรแกรม = 5 pages
- พื้นที่ RAM จริงๆ มีขนาด 24KB
– เอาล่ะ ขั้นแรก … หนึ่งเพจมันมีขนาด 1024 bytes –> ต้องใช้ 10-bits สำหรับอ้างอิง (ตามสูตรอ่ะนะ)
– แต่ละโปรเซสมีเพจได้ 5 เพจ –> ต้องใช้ 3-bits ในการอ้างอิง (22 อ้างอิงได้ 4 ตัว 23 อ้างอิงได้ 8 ตัวไง เลยต้องใช้ 3-bits )
– สรุป –> MAR ของเพจต้องใช้ 3-bits + 10-bits = 13-bits
– ขนาดพื้นที่ RAM จริงๆ มี 24KB ถ้าเฟรมนึงมีขนาด 1KB (1024 bytes) –> มีเฟรมทั้งหมด 24KB / 1KB = 24 เฟรม
– มีทั้งหมด 24 เฟรม –> ต้องใช้ 5-bits ในการอ้างอิง (25 อ้างได้ 32 ตัว)
– สรุป –> MAR ของเฟรมต้องใช้ 5-bits + 10-bits = 15-bits
คำถามที่2 – logical addr: 1044 ของ App#0 น่ะ เท่ากับ physical addr จริงๆ มันคือตำแหน่งไหนกัน?

– ในเมื่อเพจหนึ่งเพจมีขนาด 1024 –> 1044 เนี่ยมันก็น่าจะอยู่ในเพจที่ 1 (page 0 เริ่มที่ 0 ถึง 1023, page 1 เริ่มที่ 1024 ถึง 2047) และ offset คือ 20 (1044 – 1024 = 20)
– ดูจาก Page Table แล้ว page 1 -> frame 3
– ลองไล่ดู เฟรม 3 จะเริ่มที่ 3 * frame size = 3 * 1024 = 3072
– แต่เป็น offset ที่ 20 เลยบวกเข้าไปอีก 20 –> 3072 + 20 = 3092
– physical addr = 3092
4705 Total Views
3 Views Today
[NEW] Usability คืออะไร? | system แปล-ว่า – NATAVIGUIDES
Share:
+1
อยากออกแบบ Product ให้ User-friendly อาจต้องเข้าใจความหมายของคำว่า Usability ก่อน แล้วเค้าเอาเกณฑ์ไหนมาวัดว่า Product ของเราตอนนี้ “ใช้ง่ายหรือยาก” – Usability เป็นอีกหนึ่งอภิธานศัพท์ (UX Terminology) ที่ UX/UI Designer ควรรู้
Usability คืออะไร?
“Usability” เป็นตัวบ่งชี้คุณภาพ (quality attribute) ของ Product ว่าใช้งานได้ง่ายแค่ไหน “ความยากง่าย” ส่งผลโดยตรงกับความรู้สึกและการตัดสินใจของ User ว่าจะใช้งาน Product นี้ต่อไปหรือไม่
ISO 9241-11 ให้คำนิยามของ Usability อย่างเป็นทางการว่า:
The official definition of usability is: “the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.”
ISO 9241-11
ถ้าเอาคำนิยามของ Usability ตาม ISO มากางออกเป็นสมการจะได้ว่า

Usability = Effectiveness (ใช้ได้) ∩ Efficiency (ใช้ง่าย) ∩ Satisfaction (ชอบใช้)
ในกระบวนการสร้างซอฟต์แวร์ เราอาจจะเคยเจอเหตุการณ์หลายอย่างที่เราได้อย่างเสียอย่าง เช่น
- Product ใช้งานได้ตรงตาม Requirement ทุกอย่าง แต่ User ต้องอ่านคู่มือก่อนถึงจะใช้ได้ > ไม่มี Effectiveness
- User กรอกข้อมูลได้ แต่ต้องกรอกทีละ record ไม่มีฟังก์ชั่น import .CSV file > ไม่มี Efficiency
- คุยกับ Siri ได้ แต่ Siri ไม่เข้าใจที่คุณพูด > ไม่มี Efficiency
- Product ใช้งานได้ง่าย แต่ดีไซน์ สีไม่ถูกใจ > ไม่มี Satisfication
การสร้าง Product ที่มี Usability ที่ดีจำเป็นต้องมีคุณภาพทั้ง 3 อย่างนี้รวมกัน ถ้าขาดอย่างใดอย่างนึงก็จะทำให้คุณภาพการใช้งานลดลง
Usability ที่ดี มีองค์ประกอบอยู่ 5 อย่าง คือ
 องค์ประกอบ 5 อย่างของ Usability (Credit)
องค์ประกอบ 5 อย่างของ Usability (Credit)
- เข้าใจง่าย (Learnability): ตอนใช้ครั้งแรก User สามารถทำ basic task ง่าย ๆ ได้ เช่น App สั่งอาหาร User สามารถใช้ฟังก์ชั่นสั่งอาหารได้เองโดยไม่ต้องอ่าน tutorial – อยาก note ข้อนี้ไว้ว่าบาง App ที่มี Tutorial ไม่ได้แปลว่า Usability ห่วยเสมอไป > อ่านต่อตรง section Usability ขึ้นอยู่กับบริบท
- ใช้งานไม่ติดขัด (Efficiency): Product ใช้งานได้ลื่นไหล User สามารถทำสิ่งที่อยากทำ สะดวก รวดเร็ว
- คนจำวิธีใช้ได้ (Memorability): User ไม่จำเป็นต้องฝึกใช้ Product ใหม่ถ้าต้องกลับมาใช้อีกรอบ
- มีข้อผิดพลาดน้อย (Errors): Bug น้อย, เจออะไรที่ผิดคาดน้อย, User รู้ว่าจะต้องทำอะไรต่อตอนเจอ Error
- รู้สึกชอบ (Satisfaction): ใช้แล้วรู้สึกดี ดีไซน์ถูกใจ ใช่ เอาตังไปเลย
Usability ต่างจาก User-friendly ยังไง?
UX, User-friendly, Useful, Usability เป็นคำที่เอามาใช้ปนกันบ่อย ๆ 4 คำนี้มีความหมายบางอย่างใกล้เคียงกันแต่ก็เอาใช้แทนกันไม่ได้
Usability ≠ User Experience (UX)
จากรูป UX Umbrella ด้านล่างจะเห็นว่า Usability เป็นหน่วยที่เล็กกว่าและเป็นส่วนหนึ่งของ UX
Usability เป็็นส่วนหนึ่งของ User Experience (รูป UX umbrella ของ Dan Willis)
Usability ดีไม่ได้หมายความว่า UX ทั้งหมดจะดีด้วย เพราะยังมีด้านอื่น ๆ นอกเหนือจาก Usability อย่าง Visual Design, IA, IxD, User Research และ Content Strategy ที่เป็นองค์ประกอบอื่น ๆ ของ UX ที่เราต้องเข้าไปพัฒนาด้วย
Usability ≠ Useful
Product ที่ใช้งานง่ายไม่จำเป็นต้องเป็น Product ที่ทุกคนอยากใช้ นอกเหนือจากความง่ายแล้ว Product ต้องมีประโยชน์ (Utility) ที่ตอบโจทย์หรือแก้ปัญหาของ User ได้ด้วย
Usability ≠ User-friendly
User-friendly is a term we use to describe anything that is easy to learn how to use. It is also easy to use. In other words, even if it sophisticated, using it is simple and straightforward.
marketbusinessnews
“The term user friendly is often used as a synonym for usable, though it may also refer to accessibility.”
Wikipedia
User-friendly refers to anything that makes it easier for novices to use a computer. Menu-driven programs, for example, are considered more user-friendly than command-driven systems. Graphical user interfaces (GUIs) are also considered user-friendly. Online help systems are another feature of user-friendly programs. Although the term user-friendly represents an important concept, it has been so overused that it has become something of a cliché
webopedia.com
User-friendly เป็นเหมือน Term ที่ใช้เรียกความหมายรวม ๆ ของ UX (โดยเน้นหนักไปในด้านใช้งานง่าย) ที่เอาไว้ใช้สื่อสาร concept กับคนนอก Field อย่างเช่น ฝั่ง Business ให้เข้าใจ UX ง่ายขึ้น ความหมายของคำว่า User-friendly ที่ใช้กันค่อนข้างกำกวม บางครั้งหมายถึงซอฟต์แวร์มีฟีเจอร์ที่คนอยากใช้ บางครั้งหมายถึงความเรียบง่าย บางครั้งแปลว่าใช้งานง่าย บางครั้งหมายถึง Accessibility หน้าที่ของ UX Designer คือการตีความว่า User-friendly หมายถึงคุณลักษณะส่วนไหนของ UX
เนื่องจาก Term ของ User-friendly ค่อนข้างกำกวม และมีความหมายได้มากกว่า Usability เลยเอามาใช้แทนกันตรง ๆ เลยไม่ได้ซะทีเดียว
Usability ขึ้นอยู่กับบริบท (Context of use)
คนชอบอะไรที่เข้าใจง่าย ใช้ง่าย แต่ว่าคำว่า “ง่าย” ของแต่คนหรือแต่ละ Product ไม่เท่ากัน – Usability ไม่ได้แปลว่าใช้ง่ายที่สุดเสมอไป
Product ที่มีจำนวนคลิกเยอะหรือมี step เยอะกว่าไม่ได้แปลว่า Product นั้นมี Usability แย่กว่า ตอนที่เราพิจารณาว่า Product “ใช้ง่ายหรือยาก” นั้น เราจำเป็นต้องคิดถึงบริบทว่าใครเป็นคนใช้งาน (Personas) และเค้ามีเป้าหมาย (Goal) อะไร
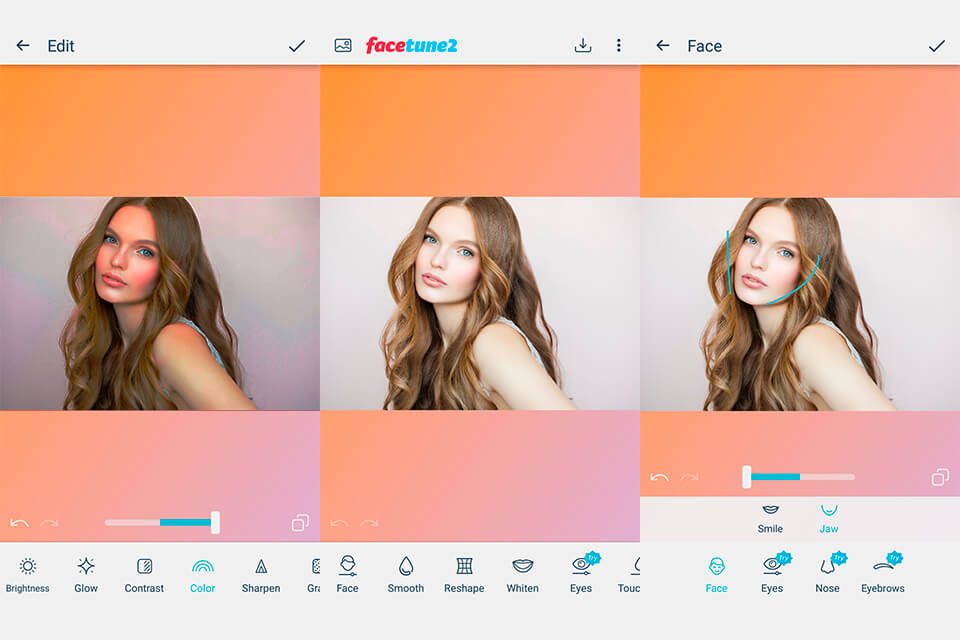
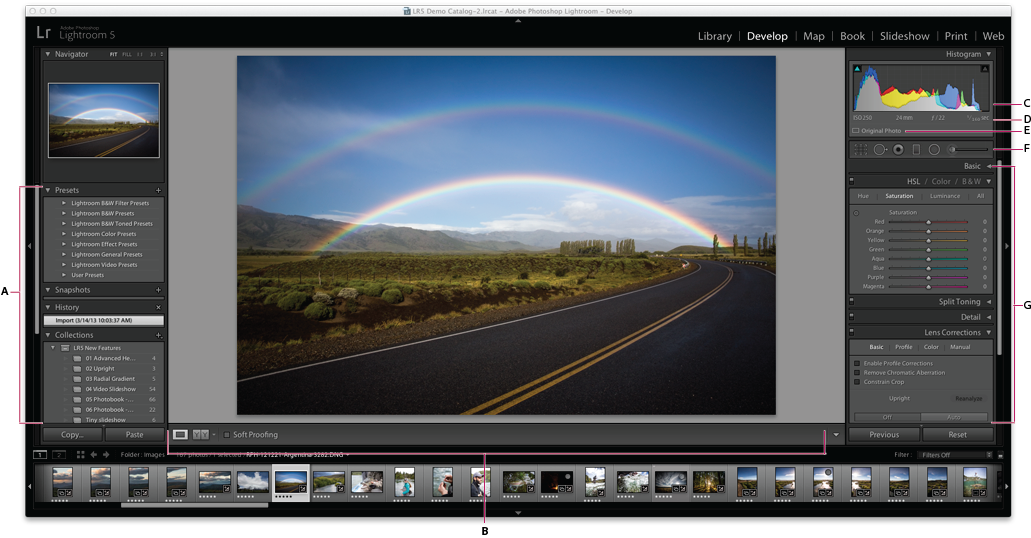
App แต่งรูป ไม่ได้มี Usability ดีกว่าโปรแกรม Lightroom
Product แต่ละตัวมี Learning Curve ที่คนยอมรับได้ไม่เท่ากัน – User ที่มีเป้าหมายเล็ก ๆ ไม่จำเป็นต้องใช้โปรแกรมที่มีฟังก์ชั่นซับซ้อน จึงยอมเสียเวลาเรียนรู้วิธีใช้งานน้อย App เล็ก ๆ เลยต้องทำให้เข้าใจง่ายที่สุด (Learning Curve ต่ำ)
 App แต่งรูปถูกทำใช้งานง่ายมาก ๆ เพราะ User เป็นคนทั่วไปที่ไม่ถนัดด้านไอทีและไม่จำเป็นต้องใช้ฟังก์ชั่นซับซ้อน (Credit)
App แต่งรูปถูกทำใช้งานง่ายมาก ๆ เพราะ User เป็นคนทั่วไปที่ไม่ถนัดด้านไอทีและไม่จำเป็นต้องใช้ฟังก์ชั่นซับซ้อน (Credit)
คนที่มีเป้าหมายใหญ่กว่าอาจจะยอมลงทุนเรียนรู้มากหน่อย ซอฟต์แวร์บางตัวจงใจออกแบบให้คนคลิกเยอะขึ้นแลกกับการใช้ฟังก์ชั่นได้ซับซ้อนมากขึ้น โปรแกรมบางอย่างอาจต้องเสียเวลาเรียนเป็นปี ๆ ถึงจะใช้งานได้ แต่ถึงจะเสียเวลามากขึ้นยังไง คนที่ใช้ Lightroom คงไม่ยอมเปลี่ยนไปใช้ App แต่งรูปธรรมดา เพราะ App มันแต่งรูปได้ไม่ละเอียดเท่ากับ Lightroom และการใช้งานที่มีอยู่ตอนนี้ถือว่าง่ายสำหรับ Pro User แล้ว
 Lightroom เป็น App สำหรับคนที่แต่งรูปแบบจริงจัง (professional) User จำเป็นต้องอ่านคู่มือก่อน หรือดูวิดิโอ Tutorial ถึงจะใช้งานได้ แลกกับประสิทธิการใช้งานที่สูงขึ้น
Lightroom เป็น App สำหรับคนที่แต่งรูปแบบจริงจัง (professional) User จำเป็นต้องอ่านคู่มือก่อน หรือดูวิดิโอ Tutorial ถึงจะใช้งานได้ แลกกับประสิทธิการใช้งานที่สูงขึ้น
จากตัวอย่างด้านบน จะเห็นว่า คำว่า “ง่าย” ของแต่คนหรือแต่ละ Product ไม่เท่ากัน โปรแกรม Light Room มีฟังก์ชั่นที่ทำงานได้เยอะกว่า App แต่งรูปธรรมดา แต่ต้องแลกมากับ Learning Curve ที่สูงขึ้น การพัฒนา Usabilty เลยจำเป็นต้องคิดถึง Trade-off ตรงนี้ด้วย
ซอฟต์แวร์ทุกตัวไม่ได้ทำมาให้คนทั่วไปใช้อย่างเดียว User มีสกิลหลายระดับ และแต่ละคนมีความต้องการไม่เท่ากัน ด้วยโจทย์จาก User และเงื่อนไขทาง Business ทำให้หลาย ๆ ครั้งเราไม่สามารถออกแบบให้ซอฟต์แวร์ใช้งานง่ายที่สุดได้ มันเลยต้องมีการหาจุดสมดุลของ “ความยากง่าย” กับ User ที่เรามีอยู่ตอนนี้ผ่านกระบวนการที่เรียกว่า “Usability Testing” เพื่อทดสอบว่า Usabilty ตอนนี้เหมาะสมกับ Product ของเรารึยัง
วัด Product ว่า “ใช้ง่ายหรือยาก” ด้วย Usability Testing
การวัดว่า Product ว่า “ใช้ง่ายหรือยาก” ไม่ควรมาจากความคิดเห็นของคนในทีมพัฒนา หรือเจ้าของซอฟต์แวร์ เพราะว่า “เราไม่ใช่ User” การเอาความคิดเห็นของทีมมาตัดสินว่า Product ใช้ง่ายหรือยากจะทำให้เกิด Bias ความคิด ประสบการณ์ สกิลของของเรากับ User ไม่เท่ากัน ทีมพัฒนาที่ทำงานอยู่กับซอฟต์แวร์ตลอดเวลาก็จะคุ้นชินอยู่แล้วว่าโปรเเกรมทำงานยังไง แต่พอลองให้คนที่ไม่คุ้นเคยกับเทคโนโลยีมาใช้ก็อาจจะใช้ไม่ได้ วิธีที่ถูกต้องในการวัดว่า Product ใช้ง่ายหรือยากนั้นคือ ให้เอา Product ไปทดสอบกับ User ตัวจริงของ Product เราเรียกกระบวนการนี้ว่า “Usability Testing”
 ความคิดเห็นของทีมมาตัดสินว่า Product ใช้ง่ายหรือยากจะทำให้เกิด Bias เพราะว่า “เราไม่ใช่ User”
ความคิดเห็นของทีมมาตัดสินว่า Product ใช้ง่ายหรือยากจะทำให้เกิด Bias เพราะว่า “เราไม่ใช่ User”
Usability Testing
Concept ของ Usability Testing คือ ให้เราเข้าไปสังเกต และเก็บข้อมูลจาก User ตอนใช้งาน Product แล้วเอาข้อมูลพวกนี้มาปรับปรุงซอฟต์แแวร์ให้ดีขึ้น
การทดสอบ Usability Testing มีหลายวิธี มีทั้งแบบได้ผลที่เป็นตัวเลข หรือแบบที่ได้ข้อมูลเชิงคุณภาพ เช่น ปัญหาต่าง ๆ ที่ User เจอระหว่างการใช้งาน “User testing” เป็นวิธีหนึ่งที่ UX Designer หลายคนนิยมใช้ ดูตัวอย่างการทำ User testing ได้จากวิดิโอด้านล่าง
ตัวอย่างการทำ Usability Testing โดย Camille Burney
ขั้นตอนการทำ User testing (แบบย่อ):
- เตรียม Prototype สำหรับการทดสอบ
- ลองให้ Representative User 3-5 คน ใช้งาน product ตามโจทย์ที่เรากำหนด เช่น ลองจองเวลาจากเว็บนี้, ลองจ่ายเงิน ฯลฯ
- สังเกตว่า User ทำอะไรสำเร็จบ้าง ติดขัด หรือมีข้อผิดพลาดตรงขั้นตอนไหนบ้าง โดยเราไม่เข้าไปชี้นำหรือตอบคำถาม User ระหว่างการทดสอบ
- เอา Feedback มาแก้ไข ปรับปรุง Prototype แล้วทดสอบซ้ำ
Feedback ที่ได้ระหว่างการทดสอบจะเป็นตัวบอกเราเองว่า Product ของเราใช้งานง่ายแค่ไหน และต้องปรับปรุงอะไรบ้าง
Product หนึ่งตัวสามารถทำ Usabilty ได้หลายรอบ เริ่มได้ตั้งแต่ขั้นตอนออกแบบไปจนถึงตอนที่ซอฟต์แวร์เสร็จแล้ว Usability Testing ยิ่งทดสอบเร็วเท่าไหร่ยิ่งดี การแก้ไขบนดีไซน์ตั้งแต่แรกยังไงก็ง่ายกว่าไปแก้หลังจากซอฟต์แวร์สร้างเสร็จแล้ว
“Usability” เป็นองค์ประกอบหนึ่งของ UX ที่เราควรให้ความสำคัญมาก ๆ ไม่มีใครอยากใช้ Product ที่ใช้งานยาก ยกเว้นแต่ว่า User ไม่มีทางเลือกที่ดีกว่านี้แล้ว
Takeaway
- Usability เป็นคุณสมบัติที่บ่งบอกว่า Product ใช้งานได้ง่ายแค่ไหน ซึ่งเป็นปัจจัยสำคัญที่ User ใช้ตัดสินใจว่าจะใช้งาน Product นี้ต่อไปหรือไม่
- Usability ขึ้นอยู่กับ Context ว่าใครเป็นคนใช้งาน และคนใช้มีเป้าหมายอะไร Usability ไม่ได้แปลว่าใช้ง่ายที่สุดเสมอไป
- เราสามารถวัดระดับความยากง่ายของการใช้งานได้จากการทำ Usability Testing
- References
- https://www.interaction-design.org/literature/topics/usability
- https://www.nngroup.com/articles/usability-101-introduction-to-usability/
ไม่พลาดบทความใหม่ๆ จาก BetterUXUI.com
1. กด Like Facebook page BetterUXUI
Betteruxui by PPIxD
2. สมัครและอ่านบทความทางอีเมล
+1
Share:
Shayne Ward – Until You (Audio)
Taken from the album Breathless
Click here to buy on iTunes http://smarturl.it/ShayneWardBreathless
Click here to buy Until You http://smarturl.it/ShayneWardBreathless
Follow Shayne Ward
Website: http://shaynewardofficial.com/
Facebook: https://www.facebook.com/shayneward
Twitter: https://twitter.com/shayneTward?ref_src=twsrc%5Egoogle%7Ctwcamp%5Eserp%7Ctwgr%5Eauthor
Spotify: https://open.spotify.com/artist/6H4lieipng8aGu3Hbd1UeJ
Lyrics
Baby life was good to me
But you just made it better
I love the way you stand by me
Throught any kind of weather
I don’t wanna run away
Just wanna make your day
When you feel the world is on your shoulders
Don’t wanna make it worse
Just wanna make us work
Baby tell me I will do whatever
[Chorus:]
It feels like nobody ever knew me until you knew me
Feels like nobody ever loved me until you loved me
Feels like nobody ever touched me until you touched me
Baby nobody, nobody, until you
Baby it just took one hit of you now I’m addicted
You never know what’s missing
Till you get everything you need, yeah
I don’t wanna run away
Just wanna make your day
When you feel the world is on your shoulders
Don’t wanna make it worse
Just wanna make us work
Baby tell me, I’ll do whatever
[Chorus:]
It feels like nobody ever knew me until you knew me
Feels like nobody ever loved me until you loved me
Feels like nobody ever touched me until you touched me
Baby, nobody, nobody until you
See it was enough to know
If I ever let you go
I would be no one
Cause I never thought I’d feel
All the things you made me feel
Wasn’t looking for someone until you
[Chorus x2]
Nobody, nobody, until you
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูความรู้เพิ่มเติมที่นี่

New Yamaha MT-15 2021 Blue Grey
New 2021 Yamaha MT 15
Engine Type: 4stroke, single cylinder, SOHC, 4 valve, water cooled.
Cylinder volume 155 cc.
Compression ratio 11.6: 1
Bore x stroke 58.0 x 58.7 mm.
Spark plug type NGK / MR8E9.
Fuel supply system, injection system
Ignition system T.CI.
Clutch system wet, multiplate
Start system, electric hand start
Please Subscribe for more videos.

2/2563 Information System Security – Intrusion Detection System/Intrusion Prevention System

ระบบเทรด (Trading System) คืออะไร ? – การเงินวันละคำ EP. 48
ระบบเทรด (Trading System) คืออะไร ?
ระบบเทรด คือ หัวใจหลักของการเทรด เป็นสิ่งที่แยกเทรดเดอร์ กับ นักพนัน ออกจากกัน เพราะนักพนัน ไม่มีระบบเทรด ซื้อขายตามอารมณ์ โดยหวังเพิ่งโชค แต่เทรดเดอร์หรือนักเก็งกำไร เขาเหลานั้นไม่หวังเพิ่งโชค เพราะเขารู้ดีว่าจะต้องทำอะไร จะต้องซื้อขายเมื่อไหร่ เมื่อไม่เป็นตามที่คิดต้องทำอย่างไร ควรจะเปิดออเดอร์เท่านั้น และเปิดกี่ออเดอร์ดี นี่คือ \” ระบบเทรด \” ดังนั้น ระบบเทรดจึงตัวกำหนดการเทรดของเรา ไม่ใช่เรื่องของโชคนั้นเอง
_____________________________________________________________
จากทีมงาน Uhas
https://uhas.com/ เรา คือ เพื่อนแท้นักเทรด
เทรดโดยมีเราอยู่ข้างๆ เป็นเพื่อนคู่คิดให้กับคุณ เพื่อให้การเทรดง่ายมากยิ่งขึ้น
ไม่พลาดข้อมูลจากเรา https://Facebook.com/uhascom
หรือติดต่อทางช่องทางไลน์ @uhasthailand หรือ https://lin.ee/1eoK6Hd

อธิบาย Recommendation System ค่าาา

นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูวิธีอื่นๆLEARN FOREIGN LANGUAGE
ขอบคุณมากสำหรับการดูหัวข้อโพสต์ system แปล-ว่า