หลักการใช้ for: นี่คือโพสต์ที่เกี่ยวข้องกับหัวข้อนี้
Posted on
763
SHARES
สรุป Tense ทั้ง 12 อย่างละเอียดทุกแง่มุมครอบคลุมเนื้อหาทั้งหมด ได้แก่ ความหมาย, โครงสร้าง tense ต่างๆ นะครับ
ในบทเรียนนี้่จะสรุปหลักการใช้ tense ทั้งหมด และตัวอย่างประโยคที่นำมาใช้งานจริงๆ เพื่อให้ผู้เรียนเห็นได้เห็นภาพว่า จริงๆแล้ว 12 tense นี่มันใช้แตกต่างกันอย่างไร
Table of Content
♦ Tense คืออะไร
♦ โครงสร้าง tense ทั้ง 12 เป็นอย่างไร แตกต่างกันอย่างไร
♦ หลักการใช้ในสถานการณ์ต่างๆ ใช้ต่างกันอย่างไร
♦ ตัวอย่างประโยคของเทนส์ทั้งหมด เพิ่มเติมเสริมความเข้าใจ
♦ บทเรียนเรื่อง tense 12 ฉบับจัดเต็ม
Tense คืออะไร
ความหมายของ Tense คือ รูปแบบของประโยคที่มีคำกริยา แสดงระบุเวลากำกับการกระทำในขณะที่พูด
นี่คือความหมายคร่าวๆนะครับ ถ้าย่นย่อกันจริงๆในการเรียนหลักภาษาแล้ว Tense คือ กาล (เวลา)

โครงสร้างของ 12 Tense และหลักการใช้
ว่ากันไปแล้ว Tense ใหญ่ๆแค่ 3 เท่านั้นเอง แต่แยกย่อยออกอีก 4 จึงรวมกันได้ 12 tense
1. Present Tense (ปัจจุบันกาล) กล่าวถึงเรื่องราวในปัจจุบัน
2. Past Tense (อดีตกาล) กล่าวถึงเรื่องราวในอดีต
3. Future Tense (อนาคตกาล) กล่าวถึงเรื่องราวในอนาคต
PRESENT TENSE
บอกเล่าเรื่องราวในปัจจุบัน
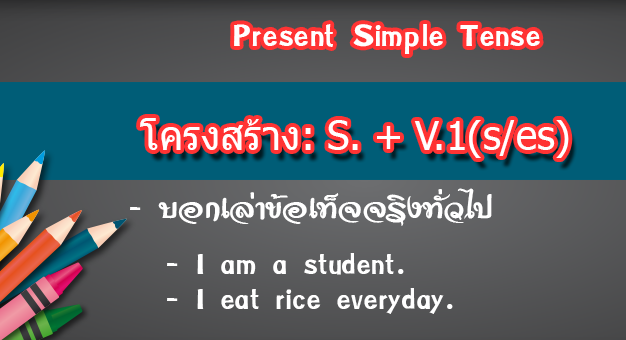
Present Simple Tense
โครงสร้าง: S. + V.1(s/es)
หลักการใช้:
- บอกเล่าข้อเท็จจริงทั่วไป ของคน สัตว์ สิ่งของ สถานที่ …
ตัวอย่างประโยค:
- I eat rice every day. ฉันกินข้าวทุกวัน
- A dog has four legs. สุนัขมีสี่ขา
- Bangkok is the capital city of Thailand. กรุงเทพเป็นเมืองหลวงของประเทศไทย
- My class starts at 9.00 ชั่วโมงเรียนของฉันเริ่มเวลา 9 นาฬิกา

Present Continuous Tense
Tense นี้อีกชื่อหนึ่งคือ Present Progressive Tense
โครงสร้าง: S. + is, am, are + Ving
หลักการใช้:
- บอกเล่าเหตุการณ์ที่กำลังเกิดขึ้นขณะนี้
- บอกเล่าเหตุการณ์ที่กำลังจะเกิดในอนาคตแน่ๆ
ตัวอย่างประโยค:
- I am eating rice now. ฉันกำลังกินข้าวอยู่ตอนนี้
- A dog is walking. สุนัขกำลังเดิน
- I’m going to London next week. ฉันกำลังจะไปลอนดอนสัปดาห์หน้า
- We are visiting our granddad tomorrow. พวกเรากำลังจะไปเยี่ยมปู่พรุ่งนี้

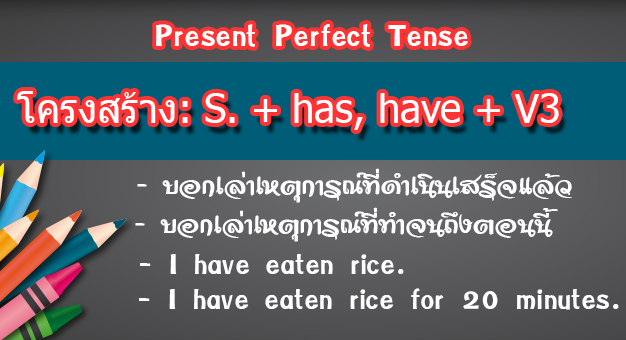
Present Perfect Tense
โครงสร้าง: S. + has, have + V3
หลักการใช้:
- บอกเล่าเหตุการณ์ที่ดำเนินเสร็จแล้ว
- บอกเล่าเหตุการณ์ที่ดำเนินมาได้ในระยะเวลาหนึ่งจนถึงปัจจุบัน
ตัวอย่างประโยค:
- I have eaten rice. ผมกินข้าวแล้ว (กินเสร็จแล้ว)
- She has finished her homework. หล่อนทำการบ้านเสร็จแล้ว
- I have eaten rice for 20 minutes. ผมกินข้าวมาแล้ว 20 นาที
- He has lived here since 2000. เขาอาศัยอยู่ที่นี่ตั้งแต่ปี 2000

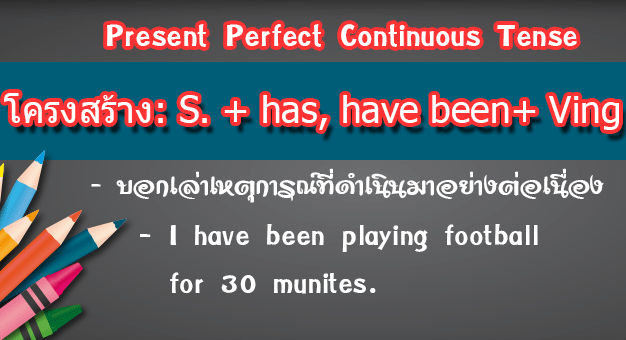
Present Perfect Continuous Tense
โครงสร้าง: S. + has, have +been+ Ving
หลักการใช้:
- บอกเล่าเหตุการณ์ที่ดำเนินมาได้ในระยะเวลาหนึ่งจนถึงปัจจุบันคล้าย present perfect tense แต่เป็นการเน้นย้ำว่าทำอย่างต่อเนื่อง
ตัวอย่างประโยค:
- I have been playing football since 8 o’clock. ฉันเล่นฟุตบอล (อย่างต่อเนื่อง) ตั้งแต่ 8 โมง
- She has been walking for 30 minutes. หล่อนเดิน (อย่างต่อเนื่อง) เป็นเวลา 30 นาที
- Toon has been running for 4 hours. ตูนวิ่ง (อย่างต่อเนื่อง) เป็นเวลา 4 ชั่วโมง)
- He has been working here since 1999. เขาทำงานที่นี่ (อย่างต่อเนื่อง)ตั้งแต่ปี 1999 (ไม่เคยย้ายไปไหน)
PAST TENSE
บอกเล่าเรื่องราวในอดีต
Past Simple Tense
โครงสร้าง: S. + V2
หลักการใช้:
- บอกเล่าเหตุการณ์ในอดีต ที่เกิดขึ้น ณ จุดเวลาใดเวลาหนึ่ง
ตัวอย่างประโยค:
- I went to school yesterday. ฉันไปโรงเรียนเมื่อวานนี้
- I ate bananas last week. ฉันกินกล้วยเมื่อสัปดาห์ที่แล้ว
- My dad washed his car last Sunday. พ่อของผมล้างรถของเขาเมื่อวันอาทิตย์ที่แล้ว
- She watched this movie last year. หล่อนดูหนังเรื่องนี้ปีที่แล้ว
- Sam visited his parents five years ago. แซมไปเยี่ยมพ่อแม่ของเขาเมื่อห้าปีที่แล้ว

Past Continuous Tense
โครงสร้าง: S. + was, were + Ving
หลักการใช้:
- บอกเล่าเหตุการณ์ที่กำลังเกิดขึ้นในอดีต แล้วมีอีกเหตุการณ์หนึ่งแทรกขึ้นมา
ตัวอย่างประโยค:
- I saw a big elephant while I was walking to school. ฉันเห็นช้างตัวหนึ่งขณะที่ฉันกำลังเดินไปโรงเรียน
- We were eating dinner when dad came home. พวกเรากำลังกินข้าวเย็นอยู่ ตอนที่พ่อมาถึงบ้าน
- The light went out when they were watching TV. ไฟดับตอนที่พวกเขากำลังดูทีวีอยู่
- She was taking a bath when I called her. หล่อนกำลังอาบน้ำอยู่ ตอนที่ผมโทรหาหล่อน
- Sam was driving home when it started to rain. แซมกำลังขับรถกลับบ้าน ตอนที่ฝนเริ่มตก

Past Perfect Tense
โครงสร้าง: S. + had + V3
หลักการใช้:
- บอกเล่าเหตุการณ์ที่สิ้นสุดแล้วในอดีต ก่อนจะมีอีกเหตุการณ์ตามมา
ตัวอย่างประโยค:
- I had eaten a pizza before I went to bed.ฉันได้กินพิซซ่า ก่อนที่ฉันเข้านอน (กินก่อน )
- John called me after I had left. จอห์นโทรหาฉัน หลังจากที่ฉันได้ออกจากบ้านแล้ว
- All people had gone home when we reached the cinema. คนได้กลับบ้านหมดแล้ว เมือเราไปถึงโรงหนัง
- They had had dinner before they did homework. พวกเขาได้เขากินข้าว ก่อนพวกเขาทำการบ้าน
- The train had left when we got to the station. รถไฟออกไปแล้ว ตอนที่เราไปถึงสถานี

Past Perfect Tense
โครงสร้าง: S. + had + been + ฺฺ Ving
หลักการใช้:
- บอกเล่าเหตุการณ์ที่เกิดขึ้นในอดีต และดำเนินมาเป็นระยะเวลาหนึ่ง เน้นการบอกเวลามากกว่าการกระทำ
ตัวอย่างประโยค:
- I had been waiting for the train for three hours before it arrived. ฉันได้รอคอยรถไฟเป็นเวลา(ตั้ง) 3 ชั่วโมง (นะ) ก่อนที่มันจะมาถึง
- We had been walking for one hour when we saw that bird.
พวกเราได้เดิน (ตั้ง) 1 ชั่วโมง (แน่ะ) ตอนที่พวกเราเห็นนกตัวนั้น - They had been playing football for four hours when it started to rain.
พวกเขาได้เล่นฟุตบอล (ตั้ง) 4 ชั่วโมง ก่อนที่ฝนเริ่มตก (วันนี้เล่นได้นาน ปกติไม่เกินชั่วโมงก็ตกแล้ว)
FUTURE TENSE
บอกเล่าเรื่องราวในอนาคต

Future Simple Tense
โครงสร้าง: S. + will + ฺฺ V1
หลักการใช้:
- บอกเล่า คาดการณ์เหตุการที่จะเกิดขึ้นในอนาคต
ตัวอย่างประโยค:
- I will go to school tomorrow. ฉันจะไปโรงเรียนพรุ่งนี้ (คิดว่าต้องไป เดี๋ยวหมดสิทธิ์สอบ)
- I will watch Chin Jang this evening. ฉันจะดูชินจังเย็นนี้ (เพื่อนบอกว่าสนุก จะลองดูหน่อย)
- You will eat papaya salad tonight. คุณจะกินส้มตำคืนนี้ (คุณเคยบอกไว้ ว่าจะกินคืนนี้)
- He will clean the car next week. เขาจะล้างรถสัปดาห์หน้า (เขาบอกมา ว่าจะล้าง)
- She will buy a bike next month. หล่อนจะซื้อจักรยานเดือนหน้า (หล่อนว่าเดินไปเรียนแล้วเหนี่อย)

Future Continuous Tense
โครงสร้าง: S. + will + ฺฺ be + Ving
หลักการใช้:
- บอกเล่าเหตุการณ์ที่กำลังเกิดขึ้นอยู่ในอนาคต
ตัวอย่างประโยค:
- I will be reading books at 8 o’clock tomorrow. ฉันจะกำลังอ่านหนังสือเวลา 8 นาฬิกา วันพรุ่งนี้
- At nine o’clock tomorrow, we will be working on the farm.พรุ่งนี้เวลา 9 นาฬิกา พวกเราจะกำลังทำงานในฟาร์ม
- At six o’clock, we will be eating dinner with our granddad. เวลา 6 นาฬิกา พวกเราจะกำลังกินข้าวกับปู่ของพวกเรา
- She will be waiting when you arrive. หล่อนจะกำลังรอคอย เมื่อคุณมาถึง

Future Perfect Tense
โครงสร้าง: S. + will + ฺฺ have + V3
หลักการใช้:
- บอกเล่าเหตุการณ์ที่สิ้นสุดแล้วในอนาคต
ตัวอย่างประโยค:
- I will have eaten breakfast at 8 o’clock tomorrow. ฉันจะกินข้าวเช้าเรียบร้อยแล้ว เวลา 8 นาฬิกา วันพรุ่งนี้
- Tomorrow morning, we will have finished our project. พรุ่งนี้เช้า พวกเราจะดำเนินโครงการของพวกเราเสร็จแล้ว
- She will have gone when you arrive. หล่อน(คง)จะไปแล้ว เมื่อคุณมาถึง
- I will have cleaned the floor when my mom gets home. ฉัน(คง)จะทำความสะอาดพื้นเรียบร้อยแล้ว ตอนที่แม่มาถึง

Future Perfect Continuous Tense
โครงสร้าง: S. + will + ฺฺ have + been + Ving
หลักการใช้:
- บอกเล่าเหตุการณ์ที่ดำเนิมมาได้ระยะเวลาหนึ่งในอนาคต ก่อนมีอีกเหตุการณ์หนึ่งแทรกเข้ามา
ตัวอย่างประโยค
- I will have been eating breakfast for 30 minutes at 8 o’clock tomorrow.
ฉันจะได้กำลังกินข้าวเช้าเป็นเวลา 30 นาทีแล้ว ณ เวลา 8 นาฬิกา วันพรุ่งนี้ - At 10 o’clock tomorrow, we will have been working on the farm for two hours.
เวลา 10 นาฬิกาพรุ่งนี้ พวกเราจะได้กำลังทำงานในฟาร์ม เป็นเวลา 2 ชั่วโมงแล้ว - You will have been waiting for two hours when the plane arrives.
คุณจะได้กำลังรอ เป็นเวลาสองชั่วโมง เมื่อเครื่องบินมาถึง
ถึงแม้ว่า Tense ทั้งหมดจะมี 12 Tense ก็จริง แต่สรุปว่าจริงๆใช้บ่อยก็มีดังต่อไปนี้
- Present Continuous
- Present Simple
- Present Perfect
- Past simple
- Future Simple
นอกนั้นไม่ค่อยได้ใช้เท่าไหร่หรอกครับ
ขอ 5 ดาวให้บทเรียนด้วยครับผม…
คลิกดาวดวงที่ขวามือสุดเลยครับครับ…
[Update] 10 หลักการออกแบบ User Interface (UI) ให้มี Usability ที่ดีโดย Jakob Nielsen | หลักการใช้ for – NATAVIGUIDES
Share:
+1
“10 Usability Heuristic” เป็นหลักการ 10 ข้อที่ Jakob Nielsen (กูรูด้าน Usability) คิดขึ้นมาเพื่อเป็น Guideline สำหรับการออกแบบ UI ให้มี Usability ที่ดี
นักออกแบบ UX/UI Designer สามารถนำหลักการทั้ง 10 ข้อนี้เป็นเกณฑ์ตรวจสอบ UI คร่าว ๆ ว่า UI มีปัญหา Usability ด้านไหน (Effectiveness/ Efficiency/Satisfaction) โดยกระบวนการประเมิณผลโดยใช้หลักการนี้เรียกว่า “Usability Heuristic Evaluation”
ในบทความนี้จะพูดถึงหลักการแต่ละข้อว่ามีแนวคิดยังไง และจะเอาไปปรับใช้กับ UI ได้ยังไง
Usability คืออะไร?
“Usability” เป็นตัวบ่งชี้คุณภาพที่บ่งบอกว่า Product ใช้งานได้ง่ายแค่ไหน “ความยากง่าย” ส่งผลโดยตรงกับความรู้สึกและการตัดสินใจของ User ว่าจะใช้งาน Product นี้ต่อไปหรือไม่ อ่านบทความย้อนหลัง “Usability คืออะไร?” ได้ที่นี่
 Usability = Effectiveness (ใช้ได้) ∩ Efficiency (ใช้ง่าย) ∩ Satisfaction (ชอบใช้)
Usability = Effectiveness (ใช้ได้) ∩ Efficiency (ใช้ง่าย) ∩ Satisfaction (ชอบใช้)
10 Usability Heuristic Principles
1. Visibility of system status
พื้นฐานของหลักการข้อนี้เกี่ยวข้องกับการสื่อสารระหว่างระบบกับผู้ใช้งาน ระบบจะต้องสื่อสารกับผู้ใช้งานอย่างมีประสิทธิภาพ ต่อเนื่อง และทำให้คนใช้เกิดความเชื่อใจที่จะใช้งานต่อ ตอนที่คนพยายามทำอะไรกับระบบแล้วไม่มีอะไรตอบสนองกลับมา จะทำให้คนรู้สึกว่าตัวเองสูญเสียการควบคุม
Action = Reaction
ควรออกแบบระบบให้แสดง Feedback ในเวลาที่เหมาะสมให้ User เห็นตอนที่ User ทำ Action อะไรบางอย่างกับระบบ เพื่อทำให้ User รู้ว่าระบบตอบสนองกับสิ่งที่ทำไปเมื่อกี้นี้ ไม่ได้แอบทำงานเงียบ ๆ แล้วปล่อยให้คนคิดว่า Web/App นี้มันค้าง พัง หรือว่าเมื่อกี้กดไม่โดนรึเปล่า
- UI ทุกอย่างที่ User สามารถมี Interaction ด้วยได้ จะต้องมีปฏิกิริยาตอบสนองอย่างใดอย่างนึง เช่น เปลี่ยน status, stlye, ตำแหน่ง ฯลฯ ถ้า User ไป Trigger attribute ของ UI นั้น
 Button เปลี่ยนรูปร่างตอนที่ mouse hover (Source)
Button เปลี่ยนรูปร่างตอนที่ mouse hover (Source) Card UI กลับด้านหลังกดปุ่ม Detail (Source)
Card UI กลับด้านหลังกดปุ่ม Detail (Source)
- ควรออกแบบ stage ให้ UI เช่น UI อัพโหลด file ต้องมี stage ก่อนอัพโหลด, ตอนกำลังอัพโหลด, และผลการอัพโหลด
ตอนที่กำลังโหลดไฟล์ มี UI แสดงสถานะว่าไฟล์กำลังถูกอัพโหลดอยู่ (Source)
- ควรบอก User ว่าตอนนี้กำลังทำอะไรอยู่ ตอนไหนที่ต้องรอให้ระบบทำงาน ตอนไหนที่ระบบทำงานเสร็จแแล้ว
หลังจากกดปุ่ม Send email แล้วมี UI Toast แสดงข้อความด้านล่างว่า “Sending messagee…” (Source)
2. Match between system and the real world
หลักการข้อนี้เกี่ยวข้องกับการจัดการความคาดหวังของผู้ใช้งาน คนคาดหวังว่าประสบการณ์บนโลกดิจิดตัลจะใกล้เคียงกับโลกความเป็นจริง เช่น การส่งข้อความออนไลน์ก็จะใกล้เคียงกับการส่งจดหมาย, การไฮไลท์ข้อความบน Medium ต้องเหมือนกับตอนที่ใช้ปากกาขีด เป็นต้น อะไรที่คนทำตามความความเคยมันจะง่าย
Familiarity = Less Learning curve
ควรออกแบบ UI โดยยึดตามสิ่งที่คนคุ้นเคยอยู่แล้ว เพราะคนไม่ต้องเรียนรู้อะไรใหม่และเข้าใจวิธีการใช้งานได้ทันที เช่น
- ออกแบบ UI โดยเลียนแบบสิ่งของในโลกความเป็นจริงเพื่อที่คนจะได้เห็นแล้วเชื่อมโยงได้เลยว่าอะไรคืออะไร
 UI ของเครื่องคิดเงินถูกออกแบบให้คล้าย ๆ เครื่องคิดเงินจริง ๆ ทำให้ User ที่คุ้นเคยกับเครื่องแบบเก่าอยู่แล้วสามารถใช้งานได้ทัันที (Source)
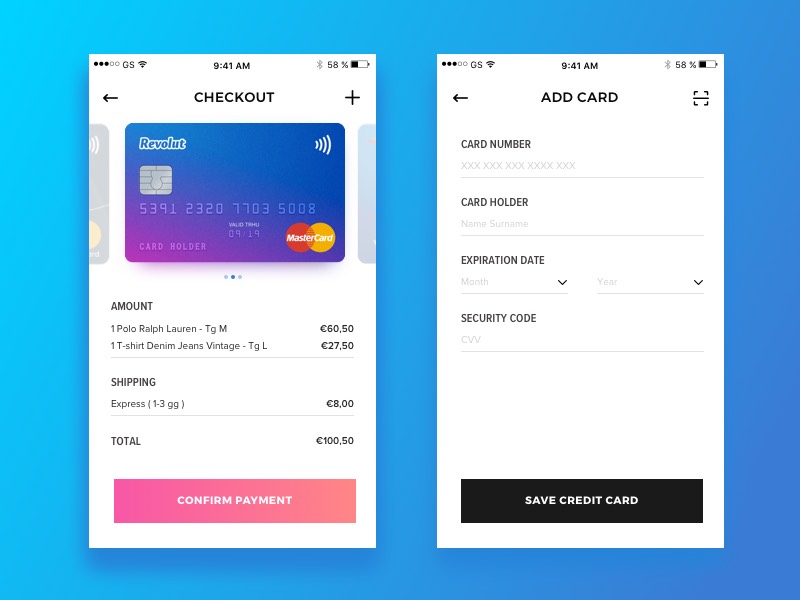
UI ของเครื่องคิดเงินถูกออกแบบให้คล้าย ๆ เครื่องคิดเงินจริง ๆ ทำให้ User ที่คุ้นเคยกับเครื่องแบบเก่าอยู่แล้วสามารถใช้งานได้ทัันที (Source) UI ของ credit card ถูกออกแบบให้มีลักษณะคล้ายบัตรจริง ๆ คนเลยสามารถเชื่อมโยงได้ว่าตัวเลขที่เห็นใน UI Card กับเลขหน้าบัตรคือเลขเดียวกัน (Credit)
UI ของ credit card ถูกออกแบบให้มีลักษณะคล้ายบัตรจริง ๆ คนเลยสามารถเชื่อมโยงได้ว่าตัวเลขที่เห็นใน UI Card กับเลขหน้าบัตรคือเลขเดียวกัน (Credit)
- ภาษาที่ใช้ใน Web/App ควรใช้ภาษาที่คนทั่วไปพูด อย่าพยามใช้ภาษาคอมพิวเตอร์หรือภาษาแปลก ๆ หรือคำเฉพาะที่คนไม่เข้าใจ
 ภาษาที่ใช้ใน UI ควรใช้คำพูดที่คนทั่วไปใช้
ภาษาที่ใช้ใน UI ควรใช้คำพูดที่คนทั่วไปใช้
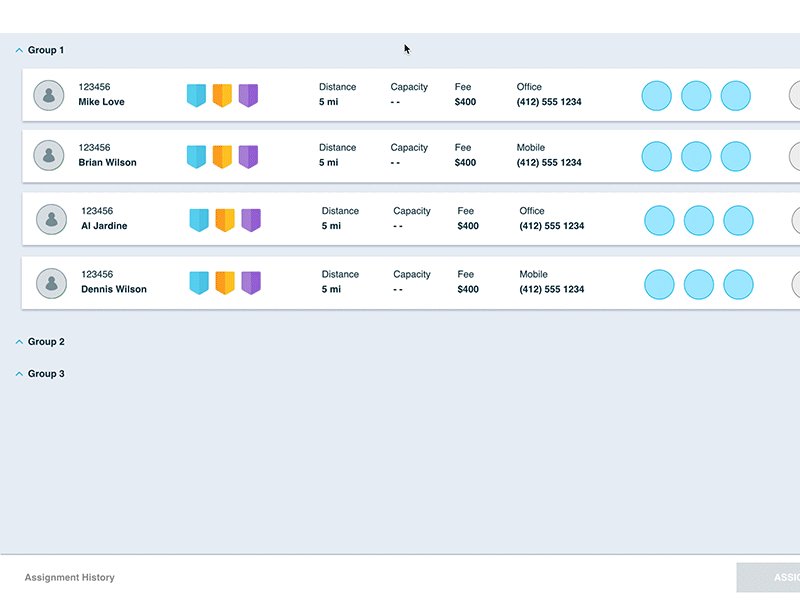
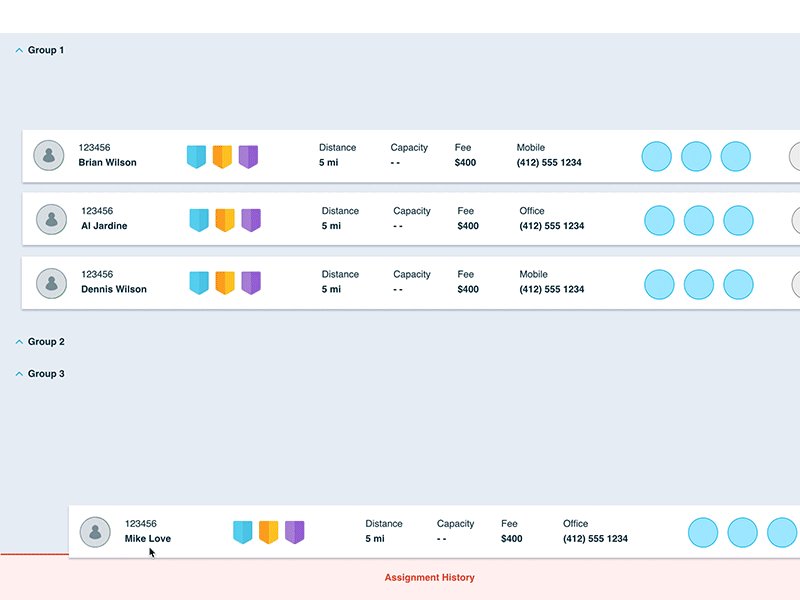
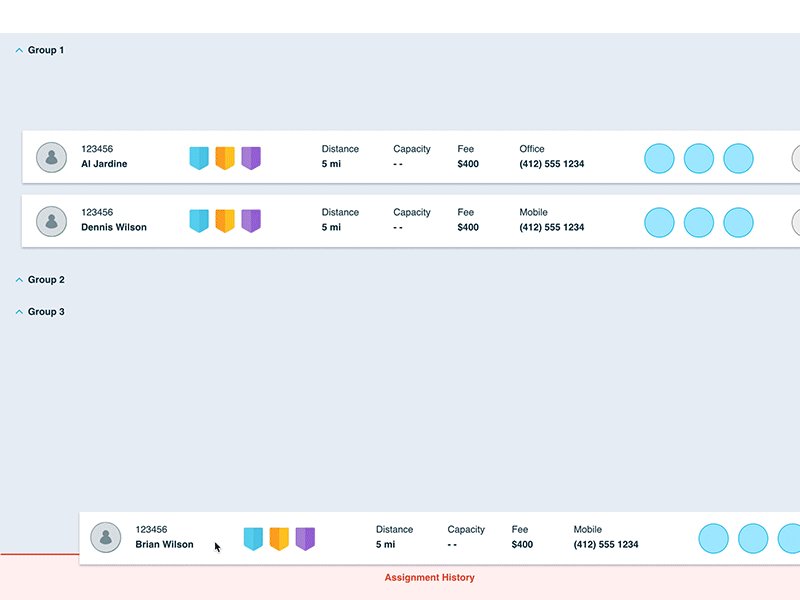
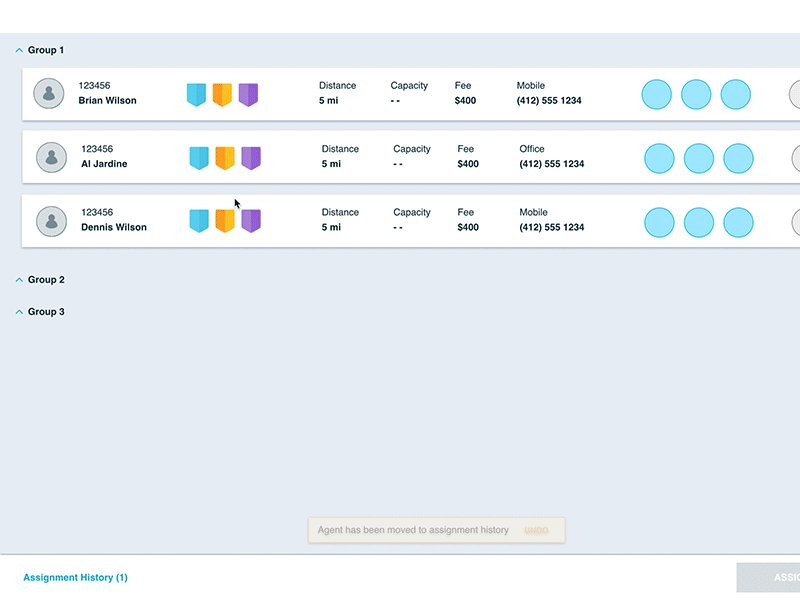
3. User control and freedom
Undo
อย่าให้ User ต้องเหนื่อยตอนที่อยากจะย้อนกลับเวลากดหรือทำอะไรพลาดในระบบ เราควรออกแบบให้ Web/App มีปุ่ม Back, Undo, Redo เสมอ ตอนที่ User ทำอะไรพลาด UI ควรจะต้องมีทางออกฉุกเฉิน, โชว์วิธีแก้/วิธีย้อนกลับที่ User ทำได้ท้นทีโดยการที่ไม่ต้องผ่านขั้นตอนอะไรมากมาย
 UI มี dialog undo ให้กดถ้าอยากลาก Card มาผิดอัน (Source)Gmail มี Function Undo Send ให้ User ใช้ ในกรณีที่ User เผลอกดส่งอีเมลตอนที่ไม่ตั้งใจ (Source)
UI มี dialog undo ให้กดถ้าอยากลาก Card มาผิดอัน (Source)Gmail มี Function Undo Send ให้ User ใช้ ในกรณีที่ User เผลอกดส่งอีเมลตอนที่ไม่ตั้งใจ (Source) Git ให้ User กด Amend ได้หากต้องการ Undo Last Commit (Source)
Git ให้ User กด Amend ได้หากต้องการ Undo Last Commit (Source)
4. Consistency and standards
Platform conventions
หน้าตาของ UI ควรออกแบบให้ไปในทิศทางเดียวกัน ถ้าปุ่มที่นึงเป็นยังไง ตอนที่ปุ่มประเภทเดียวกันไปอยู่อีกหน้าก็ควรเป็นแบบเดียวกัน และพยายามอย่าออกแบบ UI พิศดารที่ไม่เคยมีมาก่อนใน platform ไหนเลย ถ้าเป็นไปได้ให้ออกแบบตาม UI พื้นฐานของแต่ละ platform
- สร้าง Design System เพื่อวาง Guideline ในการออกแบบ UI เพื่อให้การออกแบบไปในทิศทางเดียวกัน
 ตัวอย่าง Design System (Source)
ตัวอย่าง Design System (Source)
- วาง UI Pattern & Structure เช่น ถ้าเมนูอยู่ด้านซ้าย ควรให้อยู่ซ้ายตลอดทั้งระบบ ถ้าปุ่ม Action อยู่ด้านบนขวา ก็ต้องอยู่บนขวาตลอด การใช้ Pattern ซ้ำ ๆ จะทำให้คนจำได้ว่าอะไรอยู่ตรงไหน
5. Error prevention
Stop error-prone
พยายามออกแบบเผื่อดัก Error ที่จะเกิดขึ้นด้วย เช่น
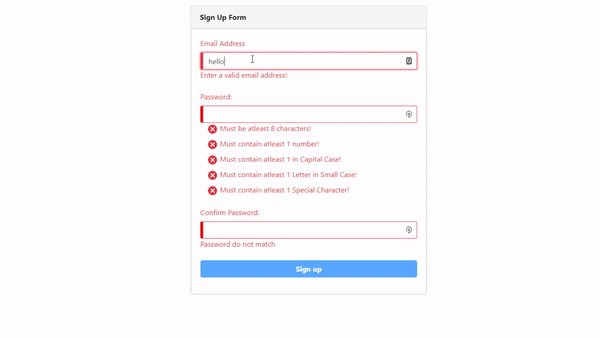
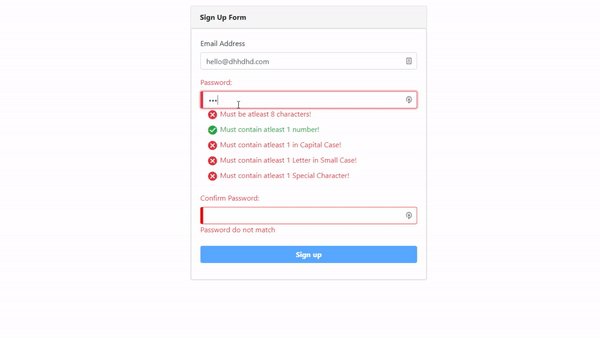
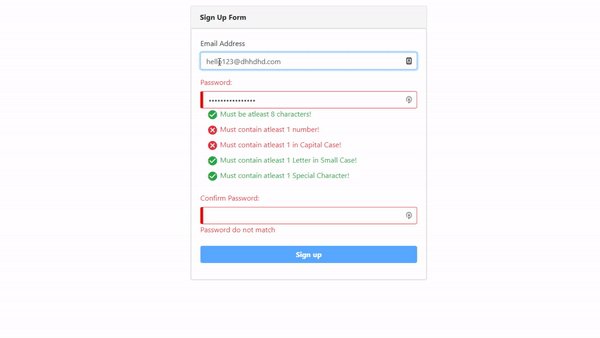
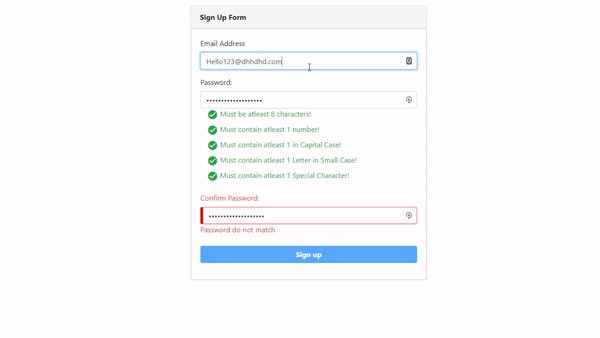
- ฟอร์มแสดง Warning/Error Message หาก User ทำอะไรผิดเงื่อนไข
 UI มี Error Message บอก User ว่า Password ยังไม่ตรงตามเงื่อนไขอะไรบ้าง (Source)
UI มี Error Message บอก User ว่า Password ยังไม่ตรงตามเงื่อนไขอะไรบ้าง (Source)
- เตือนหรือป้องกัน User ก่อนจะเผลอทำอะไรที่ไปสร้างประสบการณ์แย่ ๆ เช่น
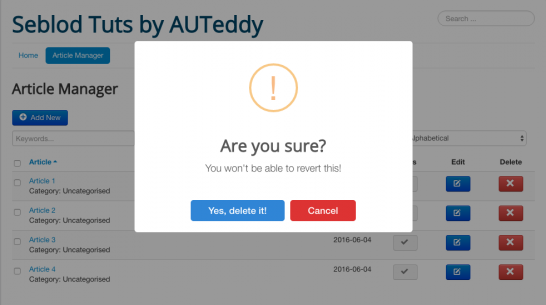
 แสดง Dialog Confirm ถ้า User ต้องการทำ Action ที่ย้อนกลับไม่ได้ (Source)
แสดง Dialog Confirm ถ้า User ต้องการทำ Action ที่ย้อนกลับไม่ได้ (Source) iPhone สามารถเซ็ต Do not disturb mode ป้องกันคนโทรมาตอนขับรถ (Source)
iPhone สามารถเซ็ต Do not disturb mode ป้องกันคนโทรมาตอนขับรถ (Source) Slack มี Status บอกว่าใครกำลังพักร้อนอยู่ กันคนทักพนักงานช่วงวันหยุด (Source)
Slack มี Status บอกว่าใครกำลังพักร้อนอยู่ กันคนทักพนักงานช่วงวันหยุด (Source)
- ออกแบบโดยจำกัดทางเลือก User ตรงไหนที่คิดว่า User ทำแล้วจะเจอ Error ก็ให้ไป block ช่องทางนั้นซะ สมมุติว่า ฟอร์มทุกช่องต้องกรอกข้อมูลถึงจะกดปุ่ม Submit ได้ ถ้ามีช่องไหนที่เราลืมกรอก เวลาที่เรากดปุ่ม Submit มันจะขึ้น Error ดังนั้น ตอนที่เราออกแบบเราก็ไม่ควรทำให้ปุ่ม Submit กดได้ถ้าคนยังกรอกข้อมูลไม่ครบ
6. Recognition rather than recall
Brainless action
พยายามอย่าให้ User ต้องจำเยอะ พยายามโชว์ข้อมูลบนหน้าจอแทนที่จะบังคับให้ User จำในสมอง หรือต้องใช้เวลาคิดว่าข้อมูลคืออะไร
 Auto complete ช่วยให้คนไม่ต้องจำว่าตััวเลือกทั้งหมดมีอะไรบ้าง (Source)
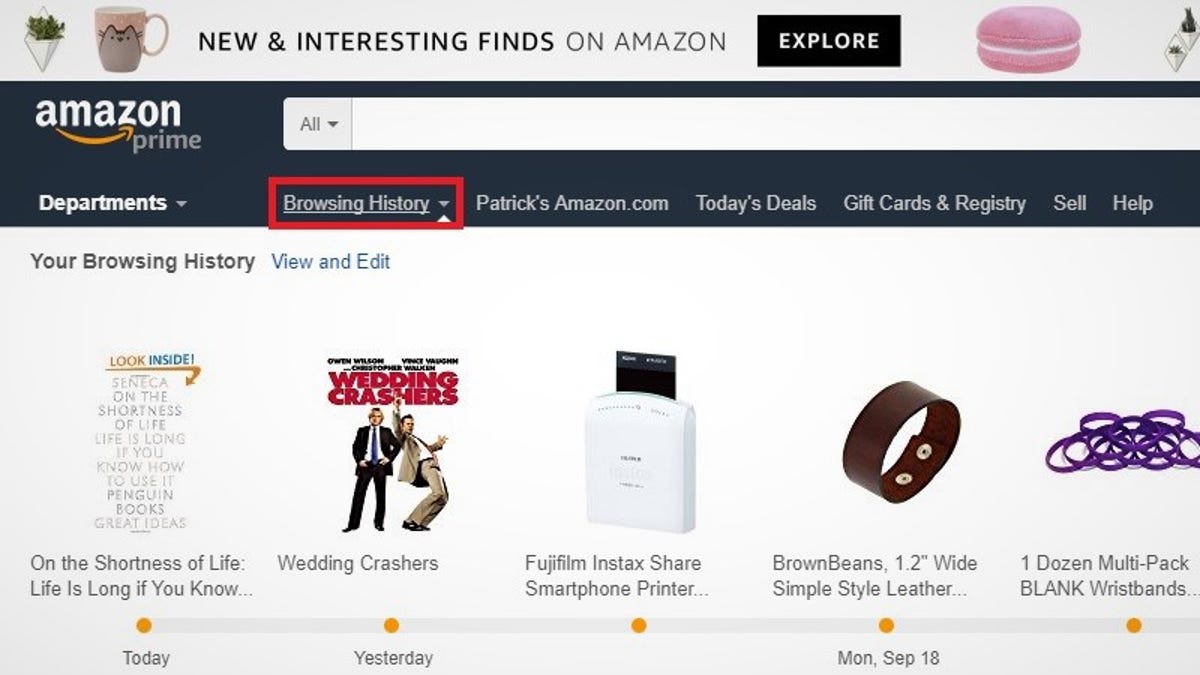
Auto complete ช่วยให้คนไม่ต้องจำว่าตััวเลือกทั้งหมดมีอะไรบ้าง (Source) Amazon มีเมนู Browsing History ให้คนเข้าไปดูได้ว่าก่อนหน้านี้เพิ่งเข้าไปดูสินค้าอะไรมา (Source)
Amazon มีเมนู Browsing History ให้คนเข้าไปดูได้ว่าก่อนหน้านี้เพิ่งเข้าไปดูสินค้าอะไรมา (Source) Agoda มี UI ด้านขวาสรุปข้อมูลห้องที่ User เลือกในหน้าก่อนหน้า ทำให้ User ไม่ต้องจำว่าเลือกอะไรไปแล้วบ้าง (Source)
Agoda มี UI ด้านขวาสรุปข้อมูลห้องที่ User เลือกในหน้าก่อนหน้า ทำให้ User ไม่ต้องจำว่าเลือกอะไรไปแล้วบ้าง (Source)
7. Flexibility and efficiency of use
Pro features
หลักการข้อนี้มีไว้สำหรับอำนวยความสะดวกให้กลุ่ม Pro User เราควรออกแบบระบบให้เหมาะกับการใช้งานของ User หลาย ๆ ระดับ โดย Novice User (ระดับเริ่มต้น) สามารถใช้งานฟังก์ชั่นตามวิธีปกติได้ และก็มีทางเลือกให้ Pro User ใช้ฟังก์ชั่นในวิธีที่มีประสิทธิภาพและรวดเร็วกว่า
- มีฟังก์ชั่นสำหรับกลุ่ม Pro User โดยเฉพาะ โดยฟังก์ชั่นนี้เป็นเหมือน option เสริม คนที่ยังเป็น Novice อาจจะไม่ได้สังเกตเห็นว่ามีฟังก์ชั่นนี้อยู่ก็ได้ แต่ก็ยังใช้งานด้วยวิธีพื้นฐานได้อยู่
 Google Search Image มี Filter สำหรับ Search Result คนทั่วไปอาจจะไม่เห็นว่ามีฟีเจอร์นี้อยู่ (Source)
Google Search Image มี Filter สำหรับ Search Result คนทั่วไปอาจจะไม่เห็นว่ามีฟีเจอร์นี้อยู่ (Source)
- สร้าง Shortcut หรือเอาเมนูที่ใช้บ่อย ๆ ไปไว้ในที่ที่กดง่าย ๆ
 Photoshop ออกแบบ Shortcut มาเพื่อเพิ่มประสิทธิภาพให้คนใช้งานทำงานได้ไวขึ้น (Source)
Photoshop ออกแบบ Shortcut มาเพื่อเพิ่มประสิทธิภาพให้คนใช้งานทำงานได้ไวขึ้น (Source)
8. Aesthetic and minimalist design
Less is more
ออกแบบโดยเน้นความเรียบง่าย มีข้อมูล การตกแต่ง การใช้สีทุกอย่างเท่าที่จำเป็น ข้อมูลตรงไหนซ่อนได้ให้ซ่อนไว้ใน Interaction
- หลีกเลี่ยงการใช้ Happy talk คือ อย่าใส่ตัวหนังสือที่ไม่จำเป็น เพราะทำให้เกิดสิ่งรบกวนบนหน้าจอ (noise)
- ซ่อน Secondary function ใน UI State ต่าง ๆ
 Function ของ table ที่ไม่สำคัญถูกออกแบบให้ซ่อนอยู่ใน Hover State ทำให้หน้าตา UI ไม่ดูรกจนเกินไป (Source)
Function ของ table ที่ไม่สำคัญถูกออกแบบให้ซ่อนอยู่ใน Hover State ทำให้หน้าตา UI ไม่ดูรกจนเกินไป (Source)
9. Help users recognize, diagnose, and recover from errors
เวลาที่ User เจอ Error message ต่าง ๆ ให้บอก User ให้ชัดเจนด้วยว่า User ทำอะไรผิด (ด้วยคำพูดที่คนทั่วไปใช้กัน) และจะต้องทำยังไงถึงจะแก้ไขได้
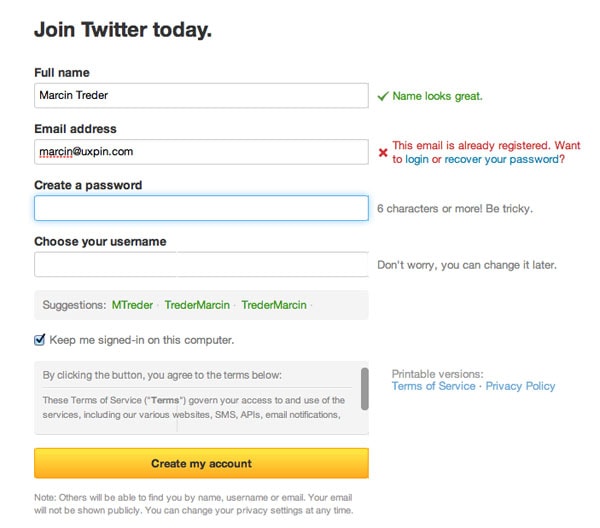
 UI บอกให้้ User รับรู้ว่าฟอร์มไม่ผ่าน Validation เพราอีเมล์ลงทะเบียนไปแล้ว และแนะนำว่าให้ login แทนที่จะ register (Source)
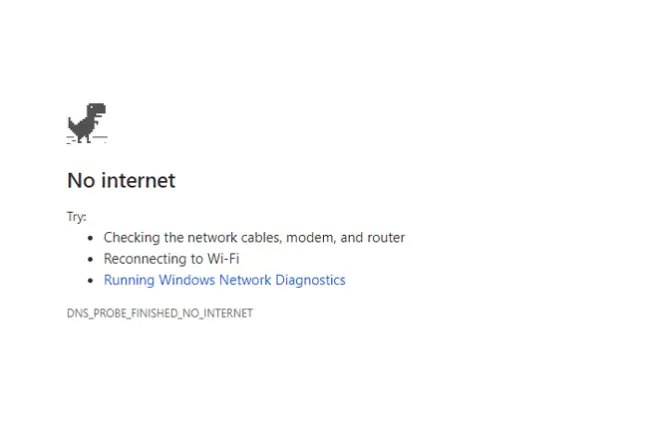
UI บอกให้้ User รับรู้ว่าฟอร์มไม่ผ่าน Validation เพราอีเมล์ลงทะเบียนไปแล้ว และแนะนำว่าให้ login แทนที่จะ register (Source) Google Chrome ออกแบบหน้า UI บอกให้ User รู้ว่าตอนนี้ไม่มี Internet นะ พร้อมแนะนำว่าควรจะทำยังไง แถมยังทำเกมมาให้เล่นไปพลาง ๆ ด้วย (Source)
Google Chrome ออกแบบหน้า UI บอกให้ User รู้ว่าตอนนี้ไม่มี Internet นะ พร้อมแนะนำว่าควรจะทำยังไง แถมยังทำเกมมาให้เล่นไปพลาง ๆ ด้วย (Source)
10. Help and documentation
ถ้าระบบซับซ้อน อาจจะต้องมี link ที่ User สามารถเข้าไปอ่าน Doc, tutorial, FAQs หรือดูวิดิโอได้ในตอนที่ User ต้องการความช่วยเหลือ และอย่าแสดง Help ในตอนที่ User ไม่ต้องการ หรือระหว่างที่ User อยากทำอย่างอื่น การเพิ่ม Help & documentation ทำได้หลายวิธี เช่น
- เพิ่มเมนู Support/Help/FAQs
User สามารถค้นหาข้อสงสัยได้ในหน้า Support (Source)
- Onboarding
- แสดง Tooltip ตอนที่ User น่าจะต้องการความช่วยเหลือ
ตอนที่ User เลือกวันที่ค้างอยู่ App มี Tooltip บอกว่าวันที่ที่เห็นอยู่ตอนนี้เป็นของเดือนกุมภาพันธ์ (Source)
ไม่พลาดบทความใหม่ๆ จาก BetterUXUI.com
1. กด Like Facebook page BetterUXUI
Betteruxui by PPIxD
2. สมัครและอ่านบทความทางอีเมล
+1
Share:
หลักการใช้ Present continuous Tense ฉบับเข้าใจง่าย
รียนคอร์สออนไลน์: http://www.learningtreeuk.com
ติดตามทางเฟสบุ๊ค: http://www.facebook.com/learninguk
ติดต่อสอบถาม: https://line.me/R/ti/p/%40ttw7272u
และไลน์ของครูพิม pimolwan1984
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูความรู้เพิ่มเติมที่นี่

Click [by Mahidol] Prepositions – Part 3 (for, from) – การใช้ และตัวอย่างประโยคภาษาอังกฤษมากมาย
ยังคงอยู่กับมหากาพย์ Prepositions กันต่อ คราวนี้เป็นคิวของ for กับ from อย่าเพิ่งเบื่อกันนะ เพราะถ้าเข้าใจเรื่อง Prepositions แล้ว เราจะสามารถแต่งประโยคภาษาอังกฤษได้อีกเพียบแบบเจ้าของภาษาเลย ในตอนนี้ รายการ Click โดยมหาวิทยาลัยมหิดล จัดมาให้เต็ม ๆ กับเรื่อง since และ for ที่หลายคนอาจจะยังงง ๆ กันอยู่ว่า มันใช้ต่างกันอย่างไร จากนั้น เปลี่ยนมาดูการใช้ from ในแบบต่าง ๆ พร้อมกับตัวอย่างประโยคสำเร็จรูปที่จำได้ง่าย บวกกับมุกขำๆ ตามแบบฉบับครูคริสที่ดูแล้วบางครั้งเราก็เพิ่งรู้ว่า เราเข้าใจผิดมาตลอดจริง ๆ และที่สำคัญ ดูรายการจบแล้ว อย่าลืมนำเอาไปใช้จริงกันเลยนะ มันจะช่วยให้เราจำได้ และมั่นใจกับภาษาอังกฤษของเรามากขึ้น
พบเคล็ดลับวิชาภาษาอังกฤษที่ไม่มีในตำราเรียน อยากได้ความรู้ ดูสนุก เข้าใจง่าย ติดตามได้ในรายการ Click ออกอากาศช่อง Mahidol Channel ทาง CTH ช่อง 118
Facebook : http://www.facebook.com/mahidolchannel
Website : http://channel.mahidol.ac.th
![Click [by Mahidol] Prepositions - Part 3 (for, from) - การใช้ และตัวอย่างประโยคภาษาอังกฤษมากมาย](https://i.ytimg.com/vi/8E0imHok6iY/hqdefault.jpg)
หลักการใช้ชีวิต ep99999
Tiktok khaby

to กับ for ใช้ต่างกันยังไง เรียนภาษาอังกฤษออนไลน์กับESE
to กับ for ใช้ต่างกันยังไง เรียนภาษาอังกฤษออนไลน์กับESE
ในคลิปนี้เราจะมาเรียนรู้วิธีการใช้ to กับ for กันว่ามันใช้แตกต่างกันอย่างไร ความหมายในแต่ละสถานการณ์ต่างกันอย่างไร และ ทำยังไงถึงจะรู้ว่าต้องใช้ to หรือ for เมื่อเราสนทนาหรือพยายามสื่อสาร และแต่งประโยคเป็นภาษาอังกฤษ พร้อมตัวอย่างประโยคการใช้งานในสถานการณ์จริง
เรียนภาษาอังกฤษออนไลน์กับESE
เรียนภาษาอังกฤษออนไลน์ ครบทุกหลักการใช้งานในคลิปเดียวแบบเต็มสูบทั้งหมด
หากสนใจมาเรียนภาษาอังกฤษตัวต่อตัว กับทางESE สามารถติดต่อสอบถามข้อมูลได้ทางช่องทางเหล่านี้นะครับ
อย่าลืมกดติดตามเราทางช่องทางอื่นๆด้วยนะครับ
Follow us on Facebook: https://www.facebook.com/easyandsimpleenglish/
Follow us on Instagram: https://www.instagram.com/ese_stagram_th/
Visit our website: http://easysimpleenglish.com/
Contact: Tel: 0863537300

การใช้ Since และ For ใช้ต่างกันอย่างไร เข้าใจง่าย | เรียนภาษาอังกฤษ
Since และ For ใช้ต่างกันอย่างไร ใช้ต่างกันอย่างไร
หลักการใช้ since for
since และ for ใช้กับ present perfect tense และ จะเจอใน Perfect Tense อื่นๆด้วย
ความหมายของ since และ for
since อ่านว่า ซิ๊นส์ แปลว่า ตั้งแต่
for อ่านว่า ฟอ แปลว่า เป็นระยะเวลา , เป็นเวลา

นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูบทความเพิ่มเติมในหมวดหมู่LEARN FOREIGN LANGUAGE
ขอบคุณที่รับชมกระทู้ครับ หลักการใช้ for